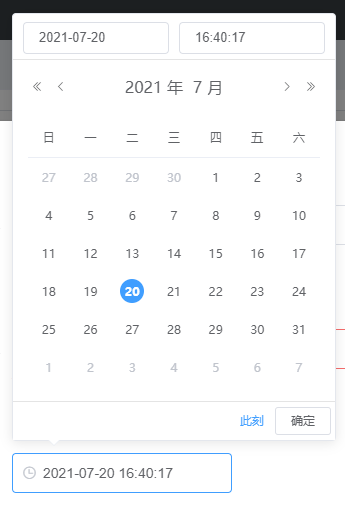
效果展示:

vue ElementUI提供了三种时间日期
1、TimePicker 时间选择器: 用于选择或输入日期
2、DatePicker 日期选择器:用于选择或输入日期
3、DateTimePicker:日期时间选择器,在同一个选择器里选择日期和时间
本文主要用到DateTimePicker 日期时间选择器
<template>
<div>
<el-form-item label="时间" prop="addtime">
<el-date-picker v-model="addForm.addtime" type="datetime" placeholder="选择日期时间" format="yyyy-MM-dd HH:mm:ss" value-format="yyyy-MM-dd HH:mm:ss"></el-date-picker>
</el-form-item>
<div>
<template>


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)