当我们做好项目,最后一步就是打包项目,部署到线上了。部署方法都两种,一个是通过vue的UI面板,一种是通过命令。
1、Vue UI面板-简单方便
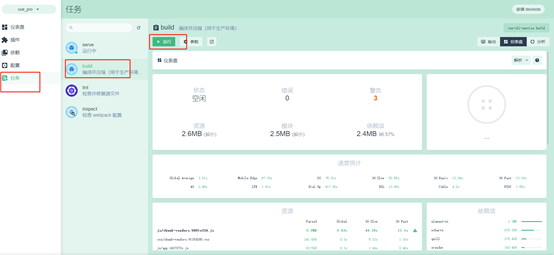
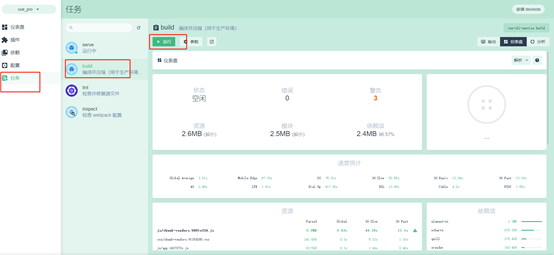
我们点击UI面板左边的任务-bulid,然后再点击运行。

2、进入项目根目录。通过命令打包
npm run build
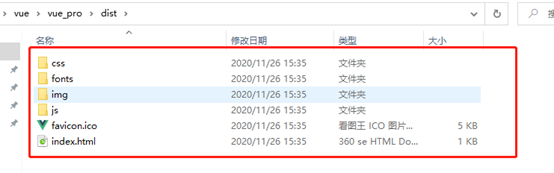
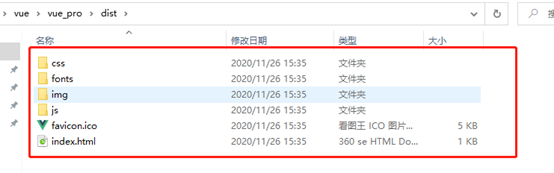
以上两者都会在项目根目录创建dist文件,也就是我们打包好的项目

可以看到目录下除了index.Html文件外,还有就是样式文件了,我们将其部署到服务器上即可访问。以上好就是vue打包项目的方法。
当我们做好项目,最后一步就是打包项目,部署到线上了。部署方法都两种,一个是通过vue的UI面板,一种是通过命令。
1、Vue UI面板-简单方便
我们点击UI面板左边的任务-bulid,然后再点击运行。

2、进入项目根目录。通过命令打包
npm run build
以上两者都会在项目根目录创建dist文件,也就是我们打包好的项目

可以看到目录下除了index.Html文件外,还有就是样式文件了,我们将其部署到服务器上即可访问。以上好就是vue打包项目的方法。

 扫码关注‘简忆博客’微信公众号,获取最新文章动态
扫码关注‘简忆博客’微信公众号,获取最新文章动态
转载:请说明文章出处“来源简忆博客”。http://tpxhm.com/fdetail/545.html



简忆博客
勤于学习,乐于分享


文章评论(0)