在原有layedit基础上新增
1.html源码模式
2.全屏
3.批量上传图片、插入视频
4.字体颜色、背景色设置、段落格式设置
5.插入表格
6.右键修改图片视频、段落居中格式、删除等功能
7.插入水平线hr
8.锚点
9.插入代码和插入超链接拓展
10.插入自定义链接
11.简单实现撤销重做

下载:https://gitee.com/YuJian11/layedit.git
使用方法:
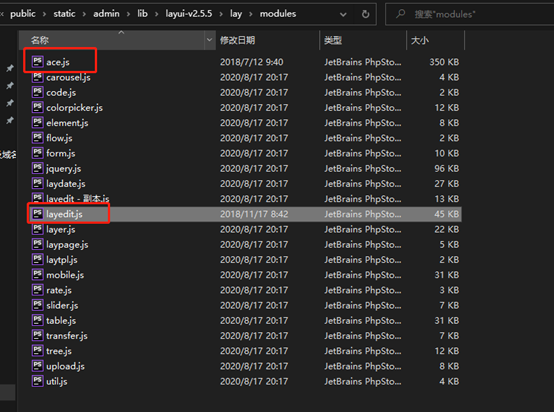
步骤一:将下载好的ace.js和layedit.js文件复制到\layui-v2.5.5\lay\modules目录下,并替换layedit.js,如下图所示

步骤二、引入相关文件:
<script src="/lib/layui-v2.5.5/lay/modules/ace.js" charset="utf-8"></script>
步骤三、使用编辑器
<textarea id="layeditDemo" style="display: none;"></textarea>
<script>
layui.use(['layedit', 'layer', 'jquery'], function(){
var layedit = layui.layedit;
layedit.set({
//暴露layupload参数设置接口 --详细查看layupload参数说明
uploadImage: {
url: '{{route("ladmin.article.upload")}}',
accept: 'image',
acceptMime: 'image/*',
exts: 'jpg|png|gif|bmp|jpeg',
size: '10240'
}
, uploadVideo: {
url: '{{route("ladmin.article.upload")}}',
accept: 'video',
acceptMime: 'video/*',
exts: 'mp4|flv|avi|rm|rmvb',
size: '20480'
}
//右键删除图片/视频时的回调参数,post到后台删除服务器文件等操作,
//传递参数:
//图片: imgpath --图片路径
//视频: filepath --视频路径 imgpath --封面路径
, calldel: {
url: '/Attachment/DeleteFile'
}
//开发者模式 --默认为false
, devmode: true
//插入代码设置
, codeConfig: {
hide: true, //是否显示编码语言选择框
default: 'javascript' //hide为true时的默认语言格式
}
, tool: [
'html', 'code', 'strong', 'italic', 'underline', 'del', 'addhr', '|', 'fontFomatt', 'colorpicker', 'face'
, '|', 'left', 'center', 'right', '|', 'link', 'unlink', 'image_alt', 'video', 'anchors'
, '|', 'fullScreen'
]
, height: '400px'
});
var ieditor = layedit.build('layeditDemo');
});
</script>注意这里图片上传接口和视频删除接口,以及图片删除接口
layui富文本编辑器layedit同步编辑器内容到textarea
1、给textarea绑定lay-verify="art_content",然后在form的表单自定义验证中加入如下代码即可
<textarea id="layeditDemo" name="art_content" lay-verify="art_content"></textarea>
2、同步内容
var ieditor = layedit.build('layeditDemo');
//处理同步问题
form.verify({
art_content: function(value) {
return layedit.sync(ieditor);
}
});这里用到官方的layedit.sync(index),用于同步编辑器内容到textarea(一般用于异步提交)参数 index:即var ieditor = layedit.build('layeditDemo');该方法返回的索引


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)