本插件基于layui,根据cropper修改的图片截取(剪裁)上传插件,适用于头像等图片上传。后端接口代码编写采用的PHP框架laravel8写的。也可以改成其他的。
插件下载地址:请看图片

一、官方文章存在坑,首先先在这里先把坑填了。
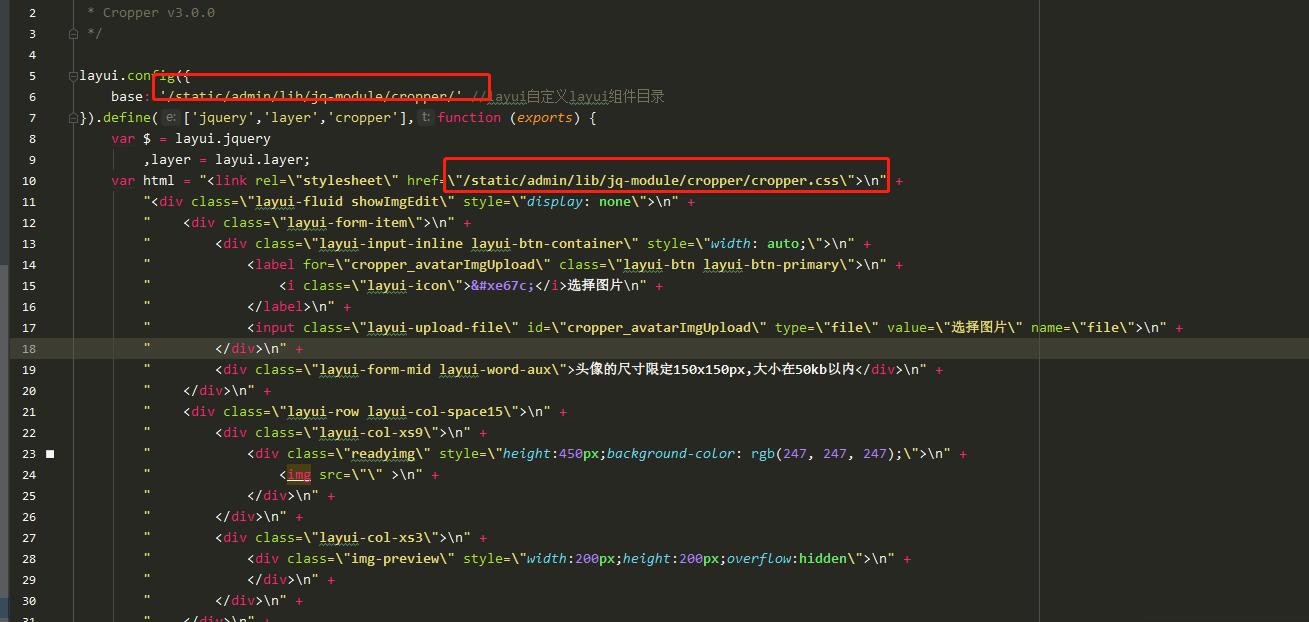
第一个:必须修改croppers.js中的css和base路径,改成你的项目具体路径

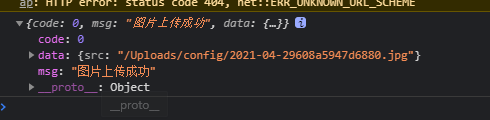
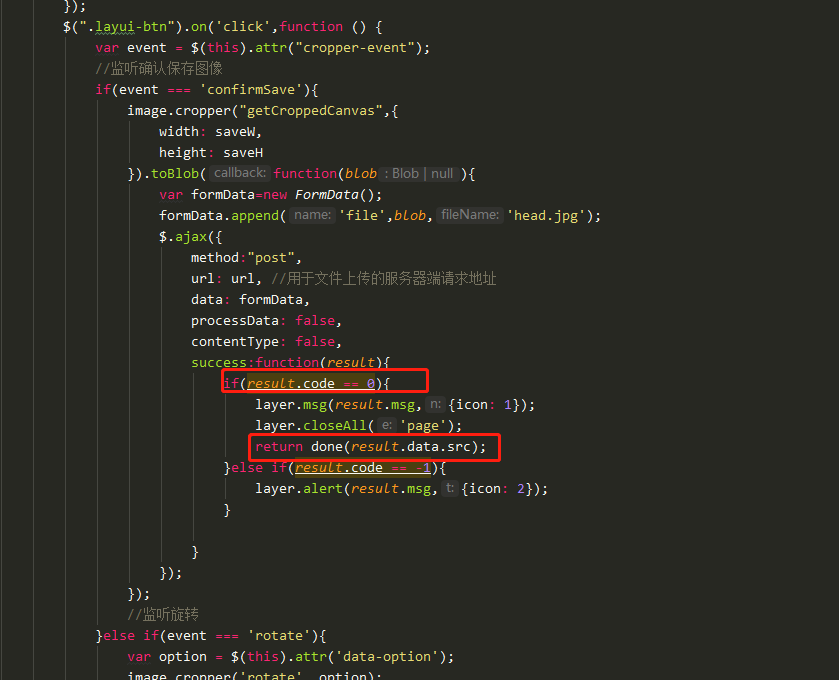
第二个:后端接口返回必须和插件一致,否则无法正确保存更改


二、最后,完成上面配置后,我们就可以来使用这个上传裁剪了
第一种:上传并截图
前端html部分代码
<div>
<label>管理员头像</label>
<div>
<div>
<button type="button" id="test1" data-src="{$find.admin_logo}">上传图片</button>
<div>
<img id="demo1" style="width: 100px;height: 100px; display: none" >
<input type="hidden" name="img111" id="img111">
<p id="demoText"></p>
</div>
</div>
</div>
</div>前端js部分代码
layui.config({
base: '{{asset(__ADMIN__)}}/lib/jq-module/cropper/' //layui自定义layui组件目录
}).use(['form','croppers'], function () {
var $ = layui.jquery
,form = layui.form
,croppers = layui.croppers
,layer= layui.layer;
//创建一个头像上传组件
croppers.render({
elem: '#test1'
,saveW:150 //保存宽度
,saveH:150
,mark:1/1 //选取比例
,area:'900px' //弹窗宽度
,url: "{{route("ladmin.defend.config_upload")}}" //图片上传接口返回和(layui 的upload 模块)返回的JOSN一样
,done: function(url){ //上传完毕回调
console.log(url)
$('#demo1').attr('src', url);
$('#demo1').css('display', 'block');
$('#img111').val(url);
$('#test1').attr('data-src', url); //成功返回路径存到数据库
}
});
});第二种:修改图片并裁剪
前端部分html代码
<div> <label>头像</label> <div> <input type="text" name="head" lay-verify="required" id="inputimgurl" placeholder="图片地址" value="123.jpg"> </div> <div> <div style="margin:0"> <img src="" id="srcimgurl"> <input type="hidden" id="img111" name="img111"> </div> </div> <div class="layui-input-inline layui-btn-container" style="width: auto;"> <button class="layui-btn layui-btn-primary" id="editimg">修改图片</button > </div> <div class="layui-form-mid layui-word-aux">头像的尺寸限定150x150px,大小在50kb以内</div> </div>
前端部分js代码
layui.config({
base: '{{asset(__ADMIN__)}}/lib/jq-module/cropper/' //layui自定义layui组件目录
}).use(['form','croppers'], function () {
var $ = layui.jquery
,form = layui.form
,croppers = layui.croppers
,layer= layui.layer;
//创建一个头像上传组件
croppers.render({
elem: '#test1'
,saveW:150 //保存宽度
,saveH:150
,mark:1/1 //选取比例
,area:'900px' //弹窗宽度
,url: "{{route("ladmin.defend.config_upload")}}" //图片上传接口返回和(layui 的upload 模块)返回的JOSN一样
,done: function(url){ //上传完毕回调
console.log(url)
$("#inputimgurl").val(url);
$("#srcimgurl").attr('src',url);
}
});
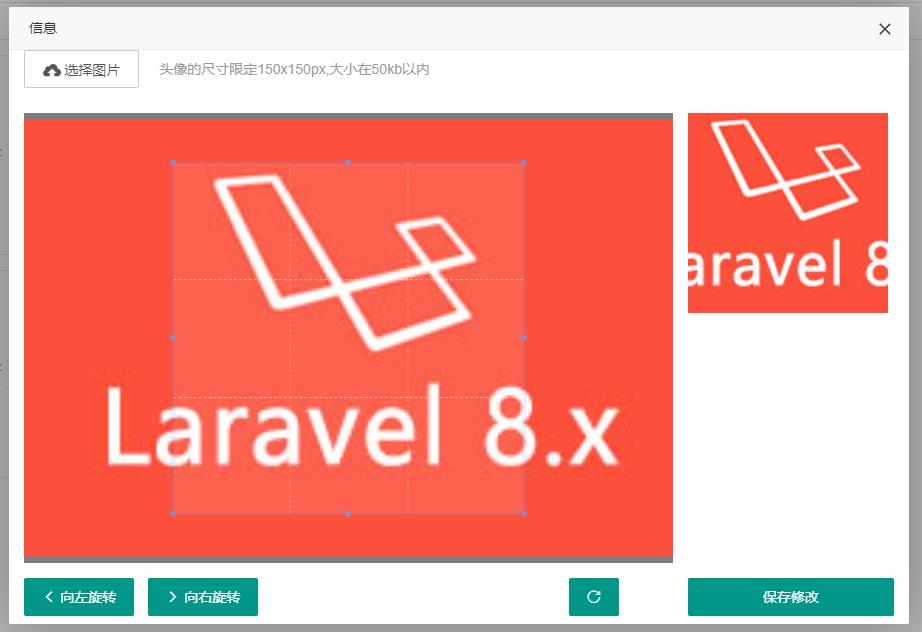
});最终效果

左边为原始图片,右边为裁剪后的图片


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)