安装nprogrees
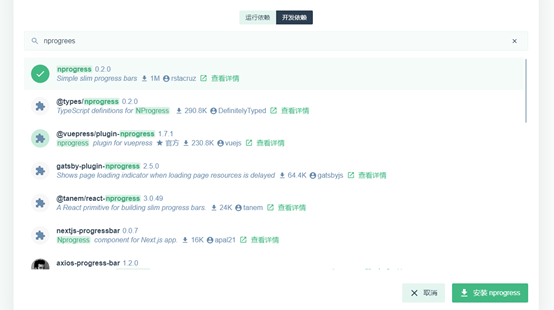
使用vue ui面板中搜索开发依赖,并安装

或者使用命令安装
npm install --save nprogress
显示隐藏进度条
NProgress.start(); NProgress.done();
实例
在main.js文件中引入和使用
import axios from 'axios'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
// 配置请求的更路径
global.domain = 'http://www.laravel8.com/api/'
axios.defaults.baseURL = domain
// 在request拦截器中,展示进度条 NProgress.start();
axios.interceptors.request.use(config => {
// console.log(config)
NProgress.start();//展示进度条
config.headers.token = window.sessionStorage.getItem('token')
return config
})
// 在 response 拦截器中,隐藏进度条 NProgress.done();
axios.interceptors.response.use(config => {
NProgress.done();//展示进度条
return config
})
Vue.prototype.$http = axios
new Vue({
router,
render: function (h) { return h(App) }
}).$mount('#app')

















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)