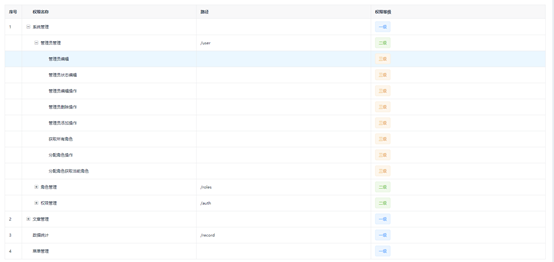
有时我们需要使用折叠树形表格,比如以下形式

这个功能主要用到这个插件vue-table-with-tree-grid
1、插件下载地址:https://github.com/MisterTaki/vue-table-with-tree-grid
安装:
npm方式:
npm i vue-table-with-tree-grid -S
或者yarn方式 :
yarn add vue-table-with-tree-grid
2、引入方式:
安装好之后,在main.js下引入
import TreesTable from 'vue-table-with-tree-grid'
Vue.component('tree-table', TreesTable)3、使用方法
<!-- 卡片视图 -->
<el-card>
<tree-table :data="authList" :columns="columns" :selection-type="false"
:expand-type="false"
:show-index="true" index-text="序号" border>
<!-- 等级模板 -->
<template slot="levelss" slot-scope="scope">
<el-tag v-if="scope.row.level=='0'">一级</el-tag>
<el-tag v-if="scope.row.level=='1'" type="success">二级</el-tag>
<el-tag v-if="scope.row.level=='2'" type="warning">三级</el-tag>
</template>
</tree-table>
</el-card>4、接口请求,模板赋值
<script>
export default {
data () {
return {
// 权限列表
authList: [],
columns: [
{
label: '权限名称',
prop: 'name',
},
{
label: '路径',
prop: 'path',
},
{
label: '权限等级',
type: 'template',
template: 'levelss',
}
]
}
},
created () {
// 获取所有权限
this.getAuth()
},
methods: {
// 获取权限列表
async getAuth () {
const { data: res } = await this.$http.get('permission/auth')
if (res.code != 0) { this.$message.error(res.msg) }
this.authList = res.data
console.log(res.data)
}
}
}
</script>接口返回数据格式
{
"code": 0,
"msg": "成功",
"data": [
{
"id": 2,
"name": "系统管理",
"path": "",
"pid": 0,
"route_name": null,
"icon": null,
"is_menu": 0,
"level": 0,
"children": [
{
"id": 6,
"name": "管理员管理",
"path": "/user",
"pid": 2,
"route_name": "admin.user.index",
"icon": "",
"is_menu": 0,
"level": 1,
"children": [
{
"id": 15,
"name": "管理员编辑",
"path": null,
"pid": 6,
"route_name": "admin.user.userEdit",
"icon": null,
"is_menu": 1,
"level": 2
},
{
"id": 14,
"name": "管理员状态编辑",
"path": null,
"pid": 6,
"route_name": "admin.user.edit",
"icon": "",
"is_menu": 1,
"level": 2
}
]
}
]
}

















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)