
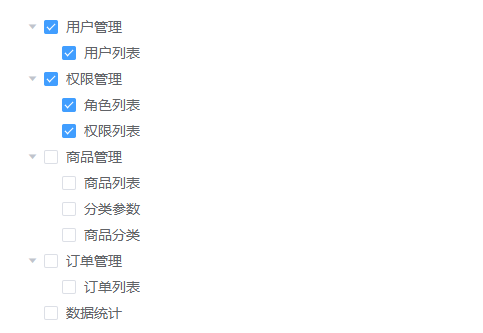
在vue中使用elementUI的 el-tree树形结构控件,如何获取值呢?以下是vue-elementUI获取树形控件的值
<template>
<div>
<el-tree :data="treesList" :props="treesProps" show-checkbox node-key="id"
default-expand-all :default-checked-keys="defKeys" ref="tressRef">
</el-tree>
</div>
</template>获取值
const key = [
...this.$refs.tressRef.getCheckedKeys(),
...this.$refs.tressRef.getHalfCheckedKeys()
]
console.log(key)关于树形控件使用方法参考:vue elementUI Tree 树形控件的使用方法


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)