一、使用场景:在使用elementui开发表格功能的时候,我们会遇到表格字段列数过多的情况,这时我们就需要对其进行设置,选择是否展示列,默认展示多少列,还有就是到处表格数据的时候,我们可以指定选择列到处,这样体验方面是很好的。
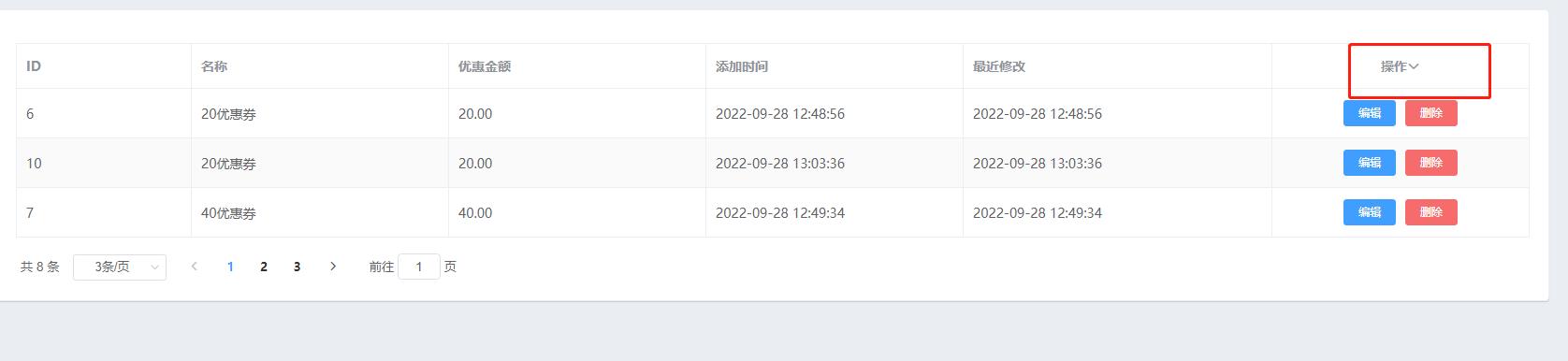
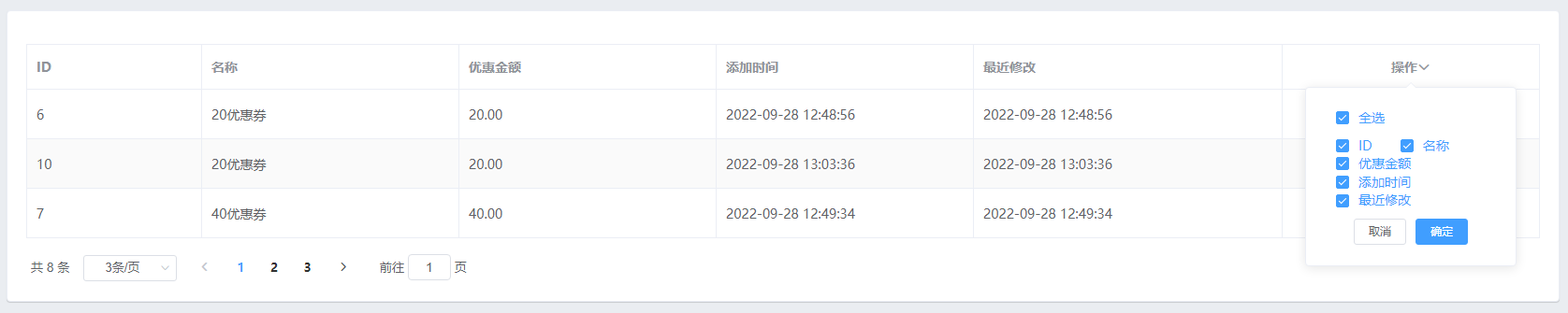
二、效果展示:点击操作按,展开筛选类选项


三、实现思路:
(1)表格默认展示所有字段,每个字段通过 v-if 属性来进行判断是否显示;
(2)点击表格最后一列表头(操作栏),弹出选择框;【el-popover】
(3)选择框中包括:全选复选框、所有字段复选框组、取消按钮、确定按钮;【el-checkbox-group】
(4)选择字段值后,点击“确定”按钮:
(5)更新每个字段值的show属性(true / false),选中当前表格所展示的字段;重新渲染表格;
四、实现代码:实现分页,筛选效果,展示数据。
1、前端代码
<template>
<div>
<!-- 卡片视图区域 -->
<el-card class="box-card">
<el-table :data="tableData" border stripe @selection-change="handleSelectionChange" class="table-container" v-loading="listLoading">
<el-table-column align="left" v-if="showColumn('id')" label="ID" prop="id" min-width="100" />
<el-table-column align="left" v-if="showColumn('name')" label="名称" prop="name" min-width="150" />
<el-table-column align="left" v-if="showColumn('money')" label="优惠金额" prop="money" min-width="150" />
<el-table-column align="left" v-if="showColumn('created_at')" label="添加时间" prop="created_at" min-width="150" />
<el-table-column align="left" v-if="showColumn('updated_at')" label="最近修改" prop="updated_at" min-width="180" />
<el-table-column align="center" label="操作" min-width="150" fixed="right">
<template slot="header" slot-scope="scope">
<el-popover width="200" popper-class="tablePopover" trigger="manual" ref="tablePopover" v-model="popoverVisible" @show="showPopover">
<span slot="reference" @click="openPopover">操作<i class="el-icon-arrow-down" style="font-weight: bold;" /></span>
<div class="popoverCheckBoxArea">
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<div style="margin: 10px 0;"></div>
<el-checkbox-group v-model="checkedColumns" @change="handleCheckedColumnsChange">
<el-checkbox v-for="column in columns" :label="column.value" :key="column.value">{{column.text}}</el-checkbox>
</el-checkbox-group>
</div>
<div class="popoverCheckBoxButton">
<el-button size="mini" @click="canclePopover">取消</el-button>
<el-button type="primary" size="mini" @click="confirmPopover">确定</el-button>
</div>
</el-popover>
</template>
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="showEditDialog(scope.row.id)">编辑</el-button>
<el-button type="danger" size="mini" @click="removeAdById(scope.row.id)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页区域 -->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[3,500,5000,10000,50000]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</el-card>
</div>
</template>2、js代码:
<script>
export default {
data(){
return{
// data中定义的变量
listLoading: false,
tableData: [],
// 获取飞猪门票管理新列表的参数对象
queryInfo: {
query: '',
// 当前的页数
pagenum: 1,
// 当前每页显示多少条数据
pagesize: 3
},
total: 0,
// 选择展示的字段数组
columns: [
{ text: 'ID', value: 'id', show: true },
{ text: '名称', value: 'name', show: true },
{ text: '优惠金额', value: 'money', show: true },
{ text: '添加时间', value: 'created_at', show: true },
{ text: '最近修改', value: 'updated_at', show: true },
],
popoverVisible: false,
checkAll: true,
checkedColumns: [],
isIndeterminate: false,
}
},
created () {
this.getFliggyList()
},
methods: {
async getFliggyList () {
const { data: res } = await this.$http.get('shanrong_money/index', { params: this.queryInfo })
if (res.code != 200) {
return this.$message.error(res.msg)
}
this.loading=false
console.log( res.data.data)
this.tableData = res.data.data
this.total = res.data.total
this.queryInfo.pagenum = res.data.current_page
},
// 监听 pagesize 改变事件
handleSizeChange (newSize) {
// console.log(newSize)
this.queryInfo.pagesize = newSize
this.getFliggyList()
},
// 监听页面值改变的事件
handleCurrentChange (newPage) {
// console.log(newPage)
this.queryInfo.pagenum = newPage
this.getFliggyList()
},
// -------------------------- Popover相关方法 START -------------------------
// 点击“操作”打开菜单选择框
openPopover() {
this.popoverVisible = true;
// 去掉第二个popover弹框(修改问题:使用fixed固定列后popover会出现两个)
this.$nextTick(() => {
document.getElementsByClassName('tablePopover')[1].style.display = 'none';
})
},
// 弹出框打开时触发
showPopover() {
// 选中目前已展示的字段值
this.checkedColumns = [];
this.columns.map(item => {
if(item.show) {
this.checkedColumns.push(item.value);
}
});
// 如果目前展示的是全部字段,则需要勾选上“全选”按钮
if(this.columns.length == this.checkedColumns.length) {
this.checkAll = true;
this.isIndeterminate = false;
}
// 重新渲染表格
this.$nextTick(() => {
this.$refs.multipleTable.doLayout();
})
},
// 点击弹出框的“全选”按钮
handleCheckAllChange(val) {
let columnsValueList = [];
this.columns.map(item => columnsValueList.push(item.value));
this.checkedColumns = val ? columnsValueList : [];
this.isIndeterminate = false;
},
// 点击弹出框的选择展示菜单的复选框
handleCheckedColumnsChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.columns.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.columns.length;
},
// 点击弹出框的“取消”按钮
canclePopover() {
this.popoverVisible = false;
// this.$refs.tablePopover.doClose();
},
// 点击弹出框的“确定”按钮
confirmPopover() {
if(this.checkedColumns.length == 0) {
this.$message({
message: '请选择需要展示的表格字段',
center: true,
customClass: 'message-error'
});
return;
}
// 根据选择结果,遍历修改列是否展示的属性值
this.columns.forEach(item => {
if(this.checkedColumns.some(el => el == item.value)) {
item.show = true;
} else {
item.show = false;
}
})
this.popoverVisible = false;
// this.$refs.tablePopover.doClose();
// 重新渲染表格
this.$nextTick(() => {
this.$refs.multipleTable.doLayout();
})
},
// 表格列是否显示的方法
showColumn(currentColumn){
return this.columns.find(item => item.value == currentColumn).show;
},
// -------------------------- Popover相关方法 END -------------------------
},
}
</script>
<style scoped>
.popoverCheckBoxArea {
padding: 10px 20px 0 20px;
margin-bottom: 10px;
max-height: 600px;
overflow-y: auto;
overflow-x: hidden;
}
.popoverCheckBoxButton {
text-align: center;
padding-bottom: 10px;
}
</style>


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)