点击按钮实现打印页面的功能,在很多系统中非常常见,以下是vue的一个打印功能插件,供大家参考:
1、安装
npm install vue-print-nb –save
2,引入 安装好以后在main.js文件中引入
import Print from 'vue-print-nb' Vue.use(Print); //注册
3、使用
<el-table border stripe id="printTest">
<el-table-column align="center" type="selection" width="55"></el-table-column>
<el-table-column label="ID" prop="id" min-width="20"></el-table-column>
<el-table-column label="订单号" prop="order_no" width="250"></el-table-column>
<el-table-column label="收货信息" width="180px" align="center">
<template scope="scope">
<p>{{scope.row.name}} {{scope.row.mobile}}</p>
</template>
</el-table-column>
</el-table>
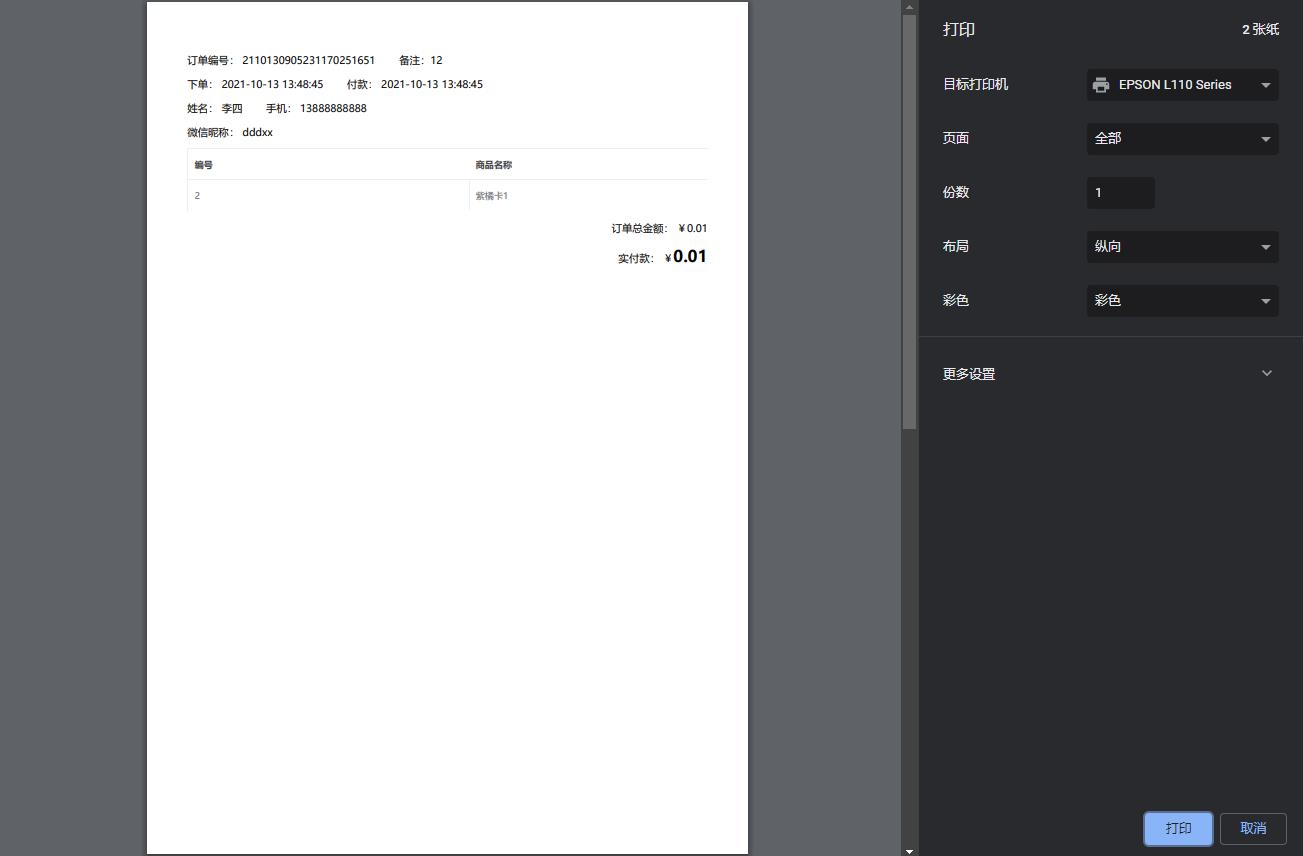
<button v-print="'#printTest'">打印</button> 效果展示:




















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)