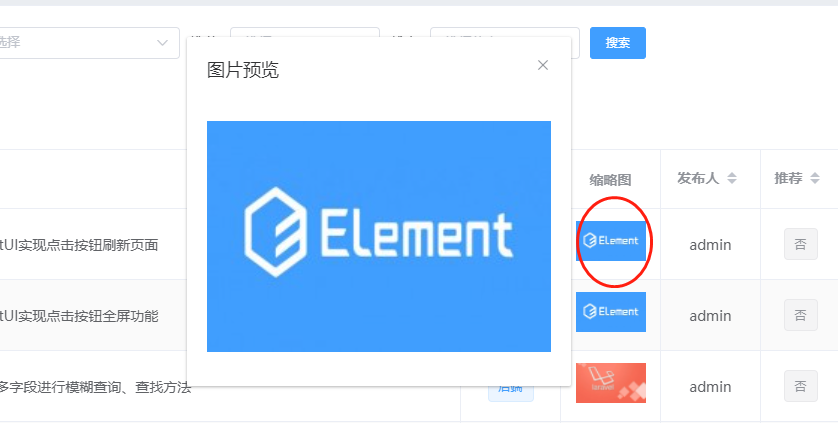
功能描述:用户点击表格列表其中一张图片,显示弹窗,并显示图片。
实现思路:给图片添加点击事件,点击图片获取图片url,展示图片
效果展示:

实现代码:
1、给表格列图片添加点击事件,传递参数
<template>
<el-table :data="VipList" border stripe @selection-change="handleSelectionChange" v-loading="loading">
<el-table-column align="center" type="selection" width="55"></el-table-column>
<el-table-column label="ID" prop="id" min-width="50"></el-table-column>
<el-table-column label="昵称" prop="nickname"></el-table-column>
<el-table-column label="头像" prop="img" width="50">
<template scope="scope">
<el-image :src="scope.row.img" @click="ShowpreviewPic(scope.row.img)"></el-image>
</template>
</el-table-column>
<el-table-column label="操作" width="100px">
<template slot-scope="scope">
<el-button type="danger" size="mini">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 图片预览 放在表格外面,这是个弹出狂-->
<el-dialog :visible.sync="lookdialogVisible" :modal="false" title="图片预览" width="20%">
<img :src="previewpic" alt="" width="100%" />
</el-dialog>
<!-- 图片预览 -->
</template>2、点击方法,点击图片复制给图片标签,并显示弹窗,显示图片。
<script>
export default {
data () {
return {
lookdialogVisible: false,
previewpic: ""
}
},
methods: {
//预览大图
ShowpreviewPic(url) {
this.previewpic = url;
this.lookdialogVisible = true;
}
}
}
</script>


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)