在vscode中添加.vue文件自动补全插件:
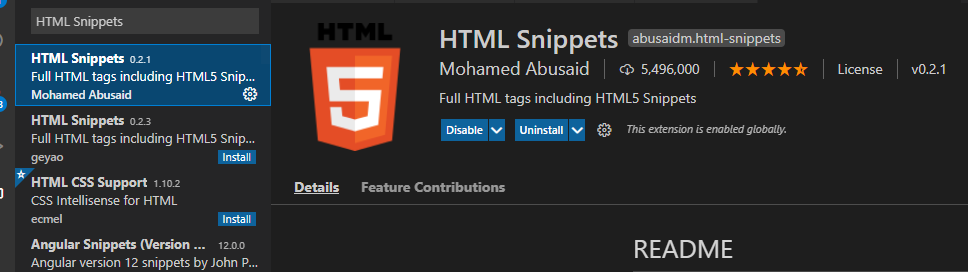
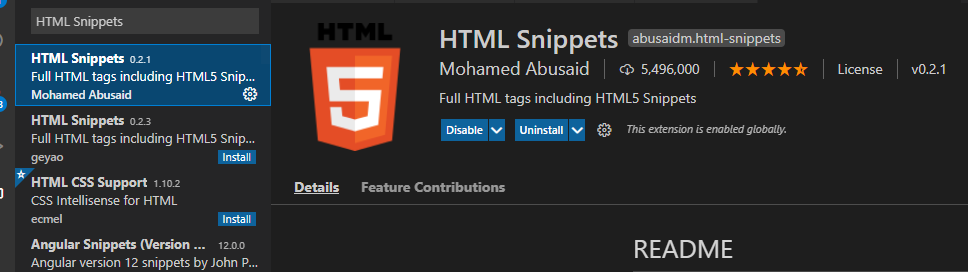
1、安装插件:HTML Snippets,搜索我们要安装的插件

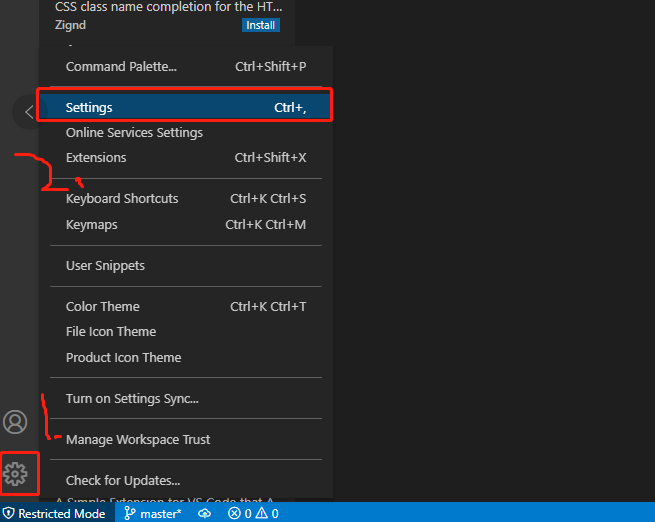
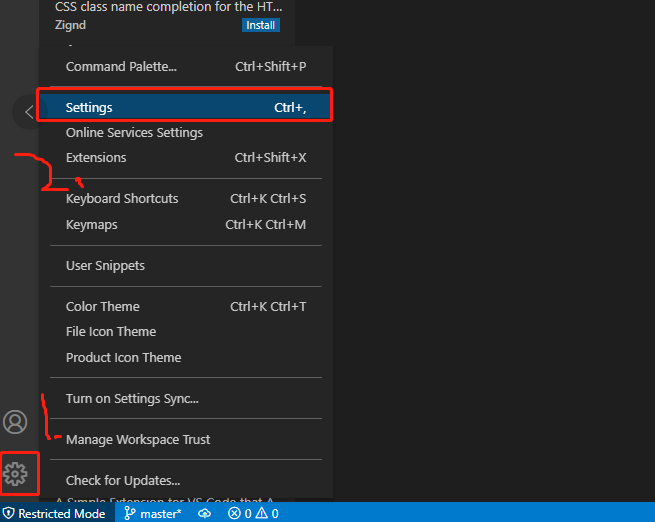
2、安装成功之后,配置插件:右击右下角的设置按钮-setting

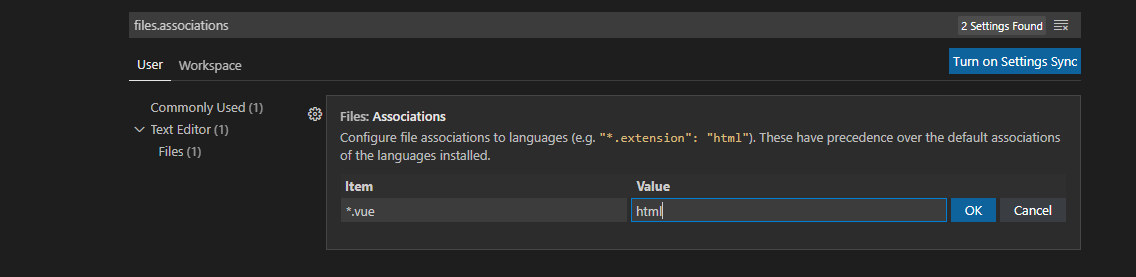
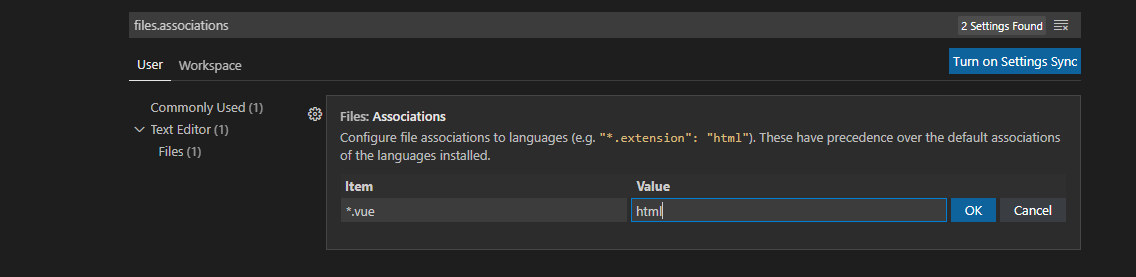
3、搜索配置:files.associations,并新增配置

4、添加*.vue和html,如下图

这样vue文件就能自动补全代码了。
在vscode中添加.vue文件自动补全插件:
1、安装插件:HTML Snippets,搜索我们要安装的插件

2、安装成功之后,配置插件:右击右下角的设置按钮-setting

3、搜索配置:files.associations,并新增配置

4、添加*.vue和html,如下图

这样vue文件就能自动补全代码了。

 扫码关注‘简忆博客’微信公众号,获取最新文章动态
扫码关注‘简忆博客’微信公众号,获取最新文章动态
转载:请说明文章出处“来源简忆博客”。http://tpxhm.com/fdetail/733.html



简忆博客
勤于学习,乐于分享


文章评论(0)