Vant,轻量、可靠的移动端 Vue 组件库,Vant 是有赞前端团队开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
特性:
提供 60 多个高质量组件,覆盖移动端各类场景
性能极佳,组件平均体积不到 1kb(min+gzip)
单元测试覆盖率 90%+,提供稳定性保障
完善的中英文文档和示例
支持 Vue 2 & Vue 3
支持按需引入
支持主题定制
支持国际化
支持 TypeScript
支持 SSR
如何安装Vant框架呢?接下来我们就来安装这个UI框架
在现有项目中使用 Vant 时,可以通过 npm 或 yarn 进行安装:
# Vue 2 项目,安装 Vant 2:
npm i vant -S
# Vue 3 项目,安装 Vant 3:
npm i vant@next –S

在main.js文件中引入:
import Vue from 'vue' import Vant from 'vant'; import 'vant/lib/index.css';
使用:
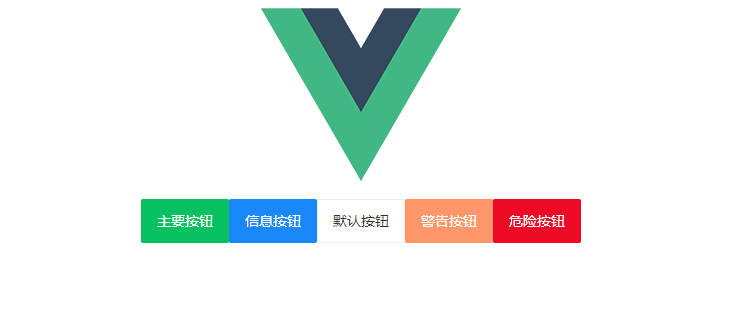
<template> <div> <van-button type="primary">主要按钮</van-button> <van-button type="info">信息按钮</van-button> <van-button type="default">默认按钮</van-button> <van-button type="warning">警告按钮</van-button> <van-button type="danger">危险按钮</van-button> </div> </template>



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)