
1、tabBar简介
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
2、注意事项
当设置 position 为 top 时,将不会显示 icon
tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
3、实现方法
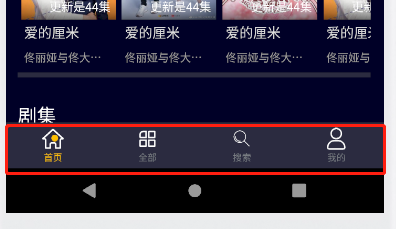
打开pages.json文件,添加如下代码
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index"
},
{
"path": "pages/all/all"
},
{
"path": "pages/search/search"
},
{
"path": "pages/user/user"
}
],
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#febf0f",
"borderStyle": "black",
"backgroundColor": "#292b40",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/home.png",
"selectedIconPath": "static/home_m.png",
"text": "首页"
},
{
"pagePath": "pages/all/all",
"iconPath": "static/all.png",
"selectedIconPath": "static/all_m.png",
"text": "全部"
},
{
"pagePath": "pages/search/search",
"iconPath": "static/sear.png",
"selectedIconPath": "static/sear_m.png",
"text": "搜索"
},
{
"pagePath": "pages/user/user",
"iconPath": "static/user.png",
"selectedIconPath": "static/user_m.png",
"text": "我的"
}
]
}
}

















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)