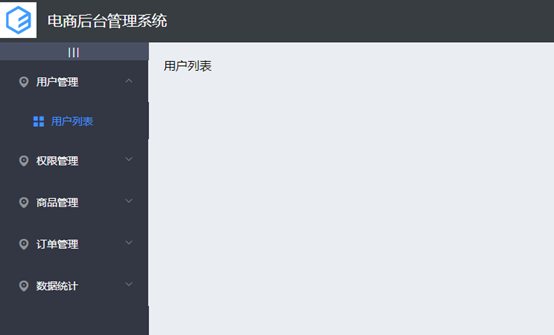
效果展示

1、首先给el-menu组件加上:default-active="activePath"属性,再给子集菜单加上@click="saveNavState(subItem.path)"点击事件。
<!-- 侧边栏 -->
<el-aside :width="isCollapse ? '64px' : '200px'">
<div @click="toggleCollapse">|||</div>
<el-menu background-color="#333744" text-color="#fff" active-text-color="#4091ff" unique-opened :collapse="isCollapse" :collapse-transition="false" router :default-active="activePath">
<!-- 一级菜单 -->
<el-submenu :index="item.id + ''" v-for="item in menuList" :key="item.id" >
<!-- 一级菜单模板区 -->
<template slot="title">
<!-- 图标 -->
<i></i>
<!-- 文本 -->
<span>{{item.name}}</span>
</template>
<!-- 二级菜单 -->
<el-menu-item :index="subItem.path" v-for="subItem in item.children" :key="subItem.id" @click="saveNavState(subItem.path)">
<template slot="title">
<!-- 图标 -->
<i></i>
<!-- 文本 -->
<span>{{subItem.name}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>2、Javascript代码: 在点击左侧菜单是把对呀的path路径保存到sessionStorage中,把值取出来再赋值给左侧菜单,点击每个二级菜单是给每个activePath重新赋值。
export default {
data(){
return{
//被激活的链接地址
activePath: ''
}
},
created(){
this.activePath = window.sessionStorage.getItem('activePath');
},
methods:{
// 保存链接的激活状态
saveNavState(activePath){
window.sessionStorage.setItem('activePath', activePath)
this.activePath = activePath
}
}
</script>

















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)