最近在做中秋国庆海报,在获取用户微信头像的时候,发现设计稿用的是圆形头像,百度找了一些,整合了自己的代码,分享给大家,供大家参考。
html部分代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>海报</title>
<script src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script>
</head>
<body>
<style>
.app{ width: 100%;max-width: 750px; height: auto; top: 0; bottom:0;position:fixed;overflow-y:scroll;overflow-x:hidden;z-index: 222; background: #fff; display: none }
.app img{margin-top: 0.5rem; width: 96%; height: auto;}
</style>
<div id="app"></div>
</body>
</html>js代码:
<script>
let canvas = document.createElement('canvas')
canvas.width = "1024" //创建画布,并设置宽高
canvas.height = "1372" //创建画布,并设置宽高
let ctx = canvas.getContext("2d")
let wx_img = './tx.jpg'; //用户头像
var bgImg = './bg.jpg'; //背景图片
loadImg([
bgImg,
wx_img,
]).then(([img1, img2])=> {
ctx.drawImage(img1, 0, 0, 608, 1080) //画布上先绘制背景图`
drawRoundRect(ctx,100,268,549, 72,72,img2); //绘制头像
imageURL = canvas.toDataURL("image/png") //获取图片合并后的data-URL,参数可选图片格式,图片质量,详自查API`
let img3 = new Image()
$('#app').fadeIn();
document.getElementsByClassName("app")[0].append(img3)
img3.src = imageURL
canvas.style.display = "none"
});
// 画圆形头像方法
// 对象 - 半径 - x轴距离 一y轴距离 -头像宽度 - 头像高度 -图片地址
function drawRoundRect (ctx,r,x,y,w,h,img) {
ctx.save()
if (w < 2 * r) r = w / 2
if (h < 2 * r) r = h / 2
ctx.beginPath()
ctx.moveTo(x+r, y)
ctx.arcTo(x+w, y, x+w, y+h, r)
ctx.arcTo(x+w, y+h, x, y+h, r)
ctx.arcTo(x, y+h, x, y, r)
ctx.arcTo(x, y, x+w, y, r)
ctx.closePath();
ctx.clip()
ctx.drawImage(img, x, y, w, h)
ctx.restore() // 返回上一状态
}
//判断图片是否加载成功
function loadImg(src) {
let paths = Array.isArray(src) ? src : [src]
let promise = paths.map((path) => {
return new Promise((resolve, reject) => {
let img = new Image()
img.setAttribute("crossOrigin", 'anonymous')
img.src = path
//只是更新了DOM对象,图片数据信息还未加载完成,加载资源是异步执行的,需要监听load事件的,事件发生后,就能获取资源
img.onload = () => {
resolve(img)
}
img.onerror = (err) => {
alert('图片加载失败')
}
})
})
return Promise.all(promise)
}
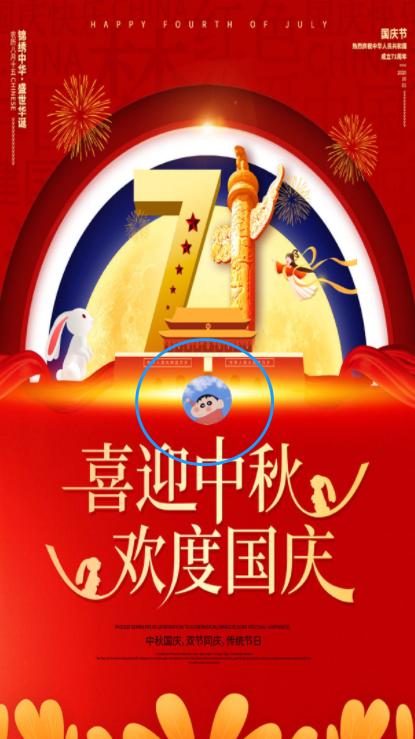
</script>效果展示:



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)