ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
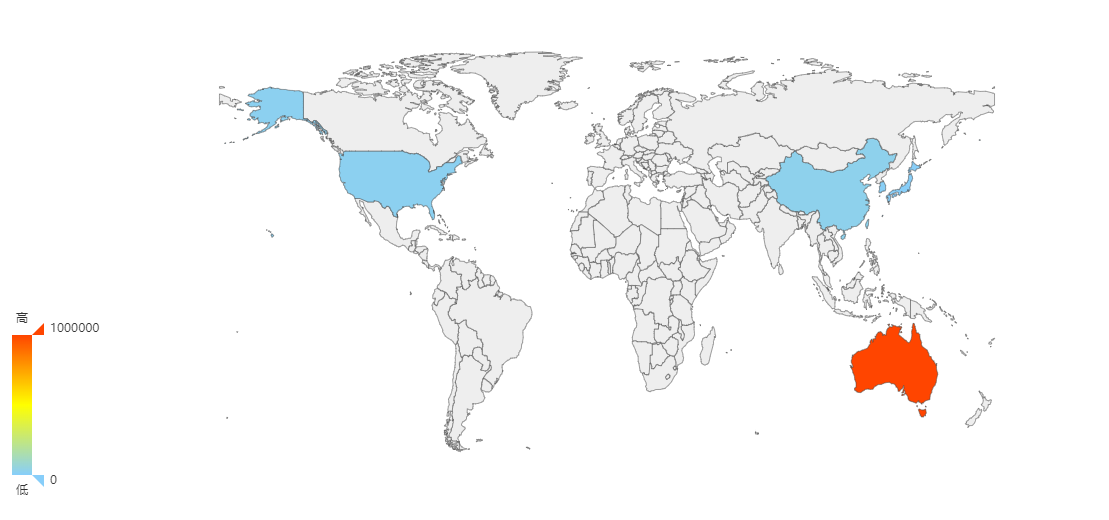
然而我们现在来使用它制作世界地图。

步骤1:引入相应的文件(echarts.min.js 和 world.js)
<script type="text/javascript" src="echarts/echarts.min.js"></script> <script type="text/javascript" src="echarts/world.js"></script>
附件下载及案例获取:

步骤2:用户放地图的div盒子
<div id="map" style="width:1200px;height:500px;"></div>
步骤3:js实例化地图
<script>
// 区域分布图
var myChart1 = echarts.init(document.getElementById('map'));
var provinces = {
visualMap: {
min: 0,
max: 1000000,
text:['高','低'],
realtime: false,
calculable: true,
color: ['orangered','yellow','lightskyblue']
},
series: [
{
name: 'World Population (2010)',
type: 'map',
mapType: 'world',
roam: true,
itemStyle:{
emphasis:{label:{show:true}}
},
data: [
{name: '中国', value: 28397.812},
{name: '美国', value: 19549.124},
{name: '日本', value: 3150.143},
{name: '韩国', value: 8441.537},
{name: '澳大利亚', value: 1111844},
]
}
]
};
myChart1.setOption(provinces);
</script>世界地图分布主要用于数据统计,以上是一个简单的案例,仅供大家参考,
注:echart生成中国地形图案例:https://www.tpxhm.com/fdetail/390.html


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)