表格折叠主要广泛用于树形导航菜单列表,下面是一个案例,给大家参考,
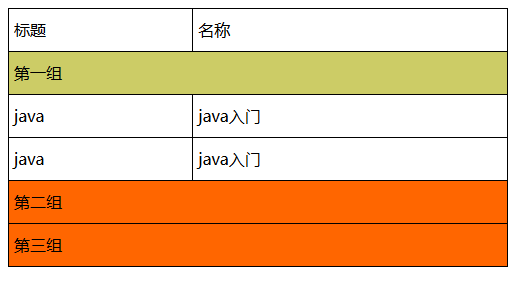
效果展示:

代码实现:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="js/jquery1.8.3min.js"></script>
<script>
$(document).ready(function() {
$(".ba").click(function(){
$(this).toggleClass("selected")
.siblings('.child_'+this.id).toggle();
}).click();
});
</script>
<style>
.ba{ background:#CC6; cursor:pointer;}
table{ border:0.5px}
td{ padding:10px 5px;}
.selected{ background:#F60;}
</style>
</head>
<body>
<table border="1" bordercolor="#000000" cellspacing="0" cellpadding="2" style="border-collapse:collapse;" width="500">
<thead>
<tr>
<td>标题</td>
<td>名称</td>
</tr>
</thead>
<tbody>
<tr class="ba" id="row_1">
<td colspan="2">第一组</td>
</tr>
<tr class="child_row_1">
<td>java</td>
<td>java入门</td>
</tr>
<tr class="child_row_1">
<td>java</td>
<td>java入门</td>
</tr>
<tr class="ba" id="row_2">
<td colspan="2">第二组</td>
</tr>
<tr class="child_row_2">
<td>java</td>
<td>java入门</td>
</tr>
<tr class="child_row_2">
<td>java</td>
<td>java入门</td>
</tr>
<tr class="ba" id="row_3">
<td colspan="2">第三组</td>
</tr>
<tr class="child_row_3">
<td>java</td>
<td>java入门</td>
</tr>
<tr class="child_row_3">
<td>java</td>
<td>java入门</td>
</tr>
</tbody>
</table>
</body>
</html>

















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)