vuex简介
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
一、安装vuex
npm install vuex -S
二、创建vuex文件夹
在src目录下创建store文件夹,并创建index.js文件,编写如下代码
import { createStore } from "vuex";
export default createStore({
state: {
isCollapse : true
},
mutations: {
updateIsCollapse(state, payload){
state.isCollapse = !state.isCollapse
}
}
})三、引入vuex
打开main.js
import store from './store/index.js' const app = createApp(App) app.use(store)
四、菜单页面使用
1、菜单部分代码
<template>
<el-aside :width="$store.state.isCollapse ? '180px' : '64px'">
<el-menu
default-active="2"
class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" :collapse="!$store.state.isCollapse" :collapse-transition = "false"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location /></el-icon>
<span>文章</span>
</template>
<el-menu-item-group>
<el-menu-item index="1-1">文章管理</el-menu-item>
<el-menu-item index="1-2">文章分类</el-menu-item>
</el-menu-item-group>
<el-menu-item-group>
<el-menu-item index="1-3">文章标签</el-menu-item>
</el-menu-item-group>
</el-sub-menu>
</el-menu>
</el-aside>
</template>2、按钮页面
<el-button :size="small" plain @click="handleCollapse">
<el-icon :size="size" :color="color">
<Menu />
</el-icon>
</el-button>
<script>
import { defineComponent } from 'vue';
import { useStore } from 'vuex'
export default defineComponent({
setup(){
let store = useStore()
let handleCollapse = () =>{
// 调用vuex中的mutations
store.commit('updateIsCollapse')
}
return {
handleCollapse,
};
}
})
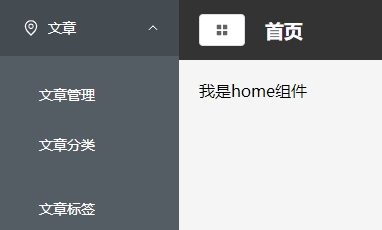
</script>五、效果展示

折叠效果



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)