什么是审批控件中的外部选项:如果企业在已有系统中有数据需要用到审批单据的单选框或多选框控件(以下简称选择控件)中作为选项,可以使用该功能实现。使用方式:在企业微信管理后台,将选择控件的选项来源设置为“关联外部选项”,同时需要设置一个“外部选项页面地址”。完成后,用户在审批应用中,当编辑选择控件时,会自动打开设置的网页让用户选择选项。
一、使用步骤
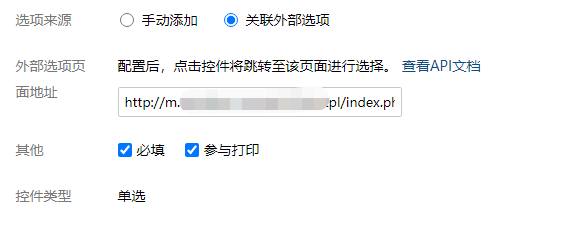
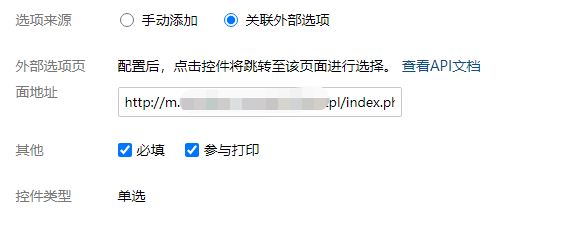
1、勾选关联外部选项:并填写外部url

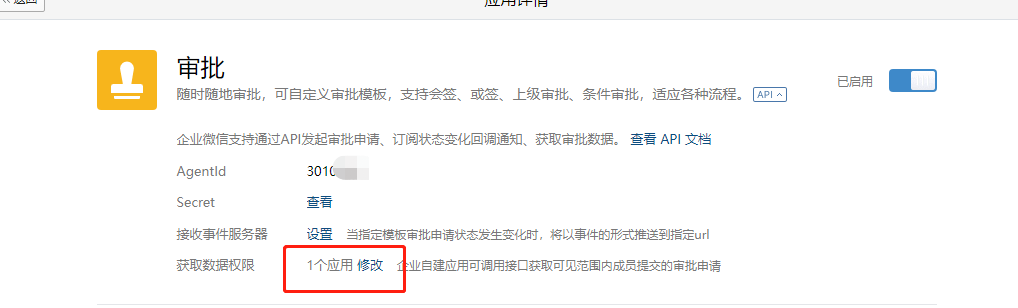
2、设置审批模板授权应用:设置获取数据权限应用,应用可以是自己创建的应用,在应用里面可以创建

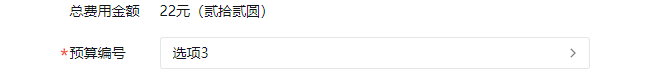
3、前端效果展示:这里显示一个预算编号当选按钮,用户点击之后会打开页面,显示我们自定义的列表按钮



4、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://m.hanfeizx.com/templets/phone/js/jquery.js"></script>
<script src="https://res.wx.qq.com/wwopen/js/jsapi/jweixin-1.0.0.js"></script>
<script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>
<p class="pps"></p>
</head>
<body>
<label><input name="radio" type="radio" value="选项1" class="radio" onclick="clicks('选项1')"/>选项1 </label><br>
<label><input name="radio" type="radio" value="选项2" class="radio" onclick="clicks('选项2')"/>选项2 </label> <br>
<label><input name="radio" type="radio" value="选项3" class="radio" onclick="clicks('选项3')"/>选项3 </label> <br>
<label><input name="radio" type="radio" value="选项4" class="radio" onclick="clicks('选项4')"/>选项4 </label> <br>
<label><input name="radio" type="radio" value="选项5" class="radio" onclick="clicks('选项5')"/>选项5 </label>
<?php
$key = isset($_GET['key']) ? $_GET['key'] : ""; // 获取url中的key
$appid = ""; //企业信息中的ID
$SECRET = ""; //应用secret
$agentid = "1000078";
// 获取access_token
$url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=".$appid."&corpsecret=".$SECRET;
$result = getJson($url);
// 3.3、通过code和access_token获取userid和user_ticket
$access_token = $result['access_token'];
// 获取企业的jsapi_ticket
$res3 = getJson("https://qyapi.weixin.qq.com/cgi-bin/ticket/get?access_token=".$access_token."&type=agent_config");
// var_dump(json_encode($res3));exit;
// $res3 = getJson("https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=".$access_token);
if($res3['errcode']==0){
$jsapi_ticket=$res3['ticket'];
$noncestr = noncestr(16);
$timestamp = time();
$surl = 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];;
$signatureString = "jsapi_ticket=".$jsapi_ticket."&noncestr=".$noncestr."×tamp=".$timestamp."&url=".$surl;
$signature = sha1 ( $signatureString ); //对signatureString进行sha1签名,得到signature:
// var_dump($signature);exit;
$wxagentConfig = wxagentConfig($appid,$agentid,$timestamp,$noncestr,$signature,$surl,$jsapi_ticket);
// var_dump($wxagentConfig);exit;
}
// 生成企业微信所需字段
function wxagentConfig($appid,$agentid,$timestamp,$noncestr,$signature,$surl,$jsapi_ticket){
$wx['corpid'] =$appid; // 必填,企业微信的corpid,必须与当前登录的企业一致
$wx['agentid'] = $agentid; // 必填,企业微信的应用id (e.g. 1000247)
$wx['timestamp'] = $timestamp; // 必填,生成签名的时间戳
$wx['nonceStr'] = $noncestr; // 必填,生成签名的随机串
$wx['signature'] = $signature;// 必填,签名,见附录-JS-SDK使用权限签名算法
return $wx;
}
// 生成签名的随机串
function nonceStr($length){
$str = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJK1NGJBQRSTUVWXYZ';//随即串,62个字符
$strlen = 62;
while($length > $strlen){
$str .= $str;
$strlen += 62;
}
$str = str_shuffle($str);
return substr($str,0,$length);
}
function http_post($url, $post_data, $header = [], $proxy = []){
$ch = curl_init();
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
if (!empty($header)) {
curl_setopt($ch, CURLOPT_HTTPHEADER, $header);
}
if (!empty($proxy)) {
curl_setopt($ch, CURLOPT_PROXYTYPE, CURLPROXY_SOCKS5);
curl_setopt($ch, CURLOPT_PROXY, "{$proxy['ip']}:{$proxy['port']}");
curl_setopt($ch, CURLOPT_PROXYUSERPWD, "{$proxy['username']}:{$proxy['password']}");
}
curl_setopt($ch, CURLOPT_POSTFIELDS, $post_data);
$result = curl_exec($ch);
curl_close($ch);
return json_decode($result, true);
// return $result;
}
function getJson($url){
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
$output = curl_exec($ch);
curl_close($ch);
return json_decode($output, true);
}
?>
<script>
wx.agentConfig({
beta: true, // 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: true,
corpid: '<?php echo $wxagentConfig["corpid"];?>', // 必填,企业微信的corpid,必须与当前登录的企业一致
agentid: '<?php echo $wxagentConfig["agentid"];?>', // 必填,企业微信的应用id (e.g. 1000247)
timestamp: '<?php echo $wxagentConfig["timestamp"];?>', // 必填,生成签名的时间戳
nonceStr: '<?php echo $wxagentConfig["nonceStr"];?>', // 必填,生成签名的随机串
signature: '<?php echo $wxagentConfig["signature"];?>',// 必填,签名,见附录-JS-SDK使用权限签名算法
jsApiList: ['selectExternalContact','saveApprovalSelectedItems','getApprovalSelectedItems'], //必填,传入需要使用的接口名称
success: function(res) {
// alert(11222);
// 回调
wx.invoke('getApprovalSelectedItems', {
"key": '<?php echo $key ?>', // 字符串,从 URL 中获取到的 key
}, (res)=> {
if (res.err_msg === "getApprovalSelectedItems:ok") {
// 获取成功,res.selectedData 为获取到的已选中选项的 JSON 字符串,注意可能为空。格式见下文。
// alert(111)
// alert(JSON.stringify(res))
}
});
},
fail: function(res) {
if(res.errMsg.indexOf('function not exist') > -1){
alert('版本过低请升级')
}
alert(JSON.stringify(res))
}
});
function clicks(e){
wx.invoke('saveApprovalSelectedItems', {
"key": '<?php echo $key; ?>', // 字符串,从 URL 中获取到的 key
"selectedData": JSON.stringify([
{
key: e,
value: e
}
])// 字符串,选中的选项格式化为 JSON 字符串,格式见下文
}, (res) => {
if (res.err_msg === 'saveApprovalSelectedItems:ok') {
// 保存成功
// alert(JSON.stringify(res))
}else{
alert(22);
}
});
}
</script>
</body>
</html>二、步骤说明:
1、获取 access_token
2、通过 access_token 获取企业的 jsapi_ticket
3、生成企业微信 wxagentConfig 所需字段(生成签名的时间戳 timestamp、生成签名的随机串 nonceStr、签名 signature,见附录-JS-SDK使用权限签名算法)
4、wx.agentConfig 配置成功之后先获取用户填写选择的数据 wx.invoke('getApprovalSelectedItems', {}),再保存我们新页面用户选中的数据 wx.invoke('saveApprovalSelectedItems', {})
5、h5页面需要我们自己编写前端页面
三、总结过程中所遇到的坑及解决方法
1、前端没有多引入对应的三个js,这里官方开发文档缺少引入的
<script src="http://m.hanfeizx.com/templets/phone/js/jquery.js"></script> <script src="https://res.wx.qq.com/wwopen/js/jsapi/jweixin-1.0.0.js"></script> <script src="https://open.work.weixin.qq.com/wwopen/js/jwxwork-1.0.0.js"></script>
详见文章:
(1)关于wx.agentConfig企业微信h5开发引入JS-SDK没反应的坑
(2)解决企业微信开发苹果手机调用wx.agentConfig无反应
2、授权应用,赋予应用权限
3、域名实名认证问题:域名主体信息必须和企业微信认证的主体一致


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)