头部引入prettify样式和js:
<link href="/public/static/index/css/prettify.css" rel="stylesheet"> <!-- note_detail end --> <script src="/public/static/index/css/prettify.js"></script>
给body加onload="prettyPrint()"方法
<body onload="prettyPrint()">
底部script代码:
<script>
window.onload = function ()
{
prettyPrint();
}
$(function() {
prettyPrint();
$('pre').addClass("prettyprint linenums");
})
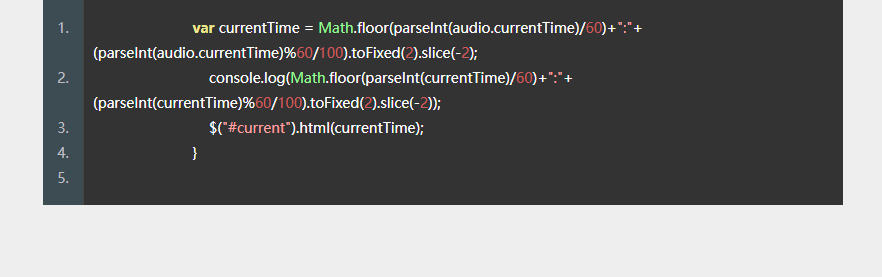
</script>效果:

var currentTime = Math.floor(parseInt(audio.currentTime)/60)+":"+(parseInt(audio.currentTime)%60/100).toFixed(2).slice(-2);
console.log(Math.floor(parseInt(currentTime)/60)+":"+(parseInt(currentTime)%60/100).toFixed(2).slice(-2));
$("#current").html(currentTime);
}pre标签代码换行样式:
/*新版*/
pre{white-space:pre-wrap;white-space:-moz-pre-wrap;white-space:-pre-wrap;white-space:-o-pre-wrap;word-wrap:break-word;margin-bottom:1.5rem}
pre.prettyprint {display:block;background-color:#333;padding:10px 10px;font-weight:normal;font-size:14px}
pre .nocode { background-color: none; color: #000 }
pre .str { color: #ffa0a0 } /* string - pink */
pre .kwd { color: #f0e68c; font-weight: bold }
pre .com { color: #87ceeb } /* comment - skyblue */
pre .typ { color: #98fb98 } /* type - lightgreen */
pre .lit { color: #cd5c5c } /* literal - darkred */
pre .pun { color: #fff } /* punctuation */
pre .pln { color: #fff } /* plaintext */
pre .tag { color: #f0e68c; font-weight: bold } /* html/xml tag - lightyellow */
pre .atn { color: #bdb76b; font-weight: bold } /* attribute name - khaki */
pre .atv { color: #ffa0a0 } /* attribute value - pink */
pre .dec { color: #98fb98 } /* decimal - lightgreen */
/* Specify class=linenums on a pre to get line numbering */
pre ol.linenums { margin-top: 5px; margin-bottom: 5px; padding-left:20px;color: #AEAEAE } /* IE indents via margin-left */
pre li.L0, pre li.L1, pre li.L2, pre li.L3, pre li.L4, pre li.L5, pre li.L6, pre li.L7, pre li.L8, pre li.L9 { list-style-type: decimal;}
/* Alternate shading for lines */
pre li.L1,pre li.L3,pre li.L5,pre li.L7,pre li.L9 { }
@media print {
pre.prettyprint { background-color: none }
pre .str, code .str { color: #060 }
pre .kwd, code .kwd { color: #006; font-weight: bold }
pre .com, code .com { color: #600; font-style: italic }
pre .typ, code .typ { color: #404; font-weight: bold }
pre .lit, code .lit { color: #044 }
pre .pun, code .pun { color: #440 }
pre .pln, code .pln { color: #000 }
pre .tag, code .tag { color: #006; font-weight: bold }
pre .atn, code .atn { color: #404 }
pre .atv, code .atv { color: #060 }
}
.prettyprint.linenums ol li, pre.prettyprint.linenums ol li {
padding-left: 20px;
color: #bebec5;
font-size:14px;
font-family: "Microsoft YaHei", Arial, Helvetica, sans-serif;
line-height: 1.6rem;
margin-left: 0;
}
.prettyprint.linenums, pre.prettyprint.linenums {
-webkit-box-shadow: inset 40px 0 0 #3D4C53,inset 41px 0 0 #464741;
-moz-box-shadow: inset 40px 0 0 #3D4C53,inset 41px 0 0 #464741;
box-shadow: inset 40px 0 0 #3D4C53,inset 41px 0 0 #464741;
}
pre p > code{
margin: 0 3px;
background: #ddd;
border: 1px solid #ccc;
border-radius: 2px;
color: rgba(0,0,0,0.6);
font-family: Menlo, Monaco, "Andale Mono", "lucida console", "Courier New", monospace;
}
pre a > code{
margin: 0 3px;
background: #ddd;
border: 1px solid #ccc;
border-radius: 2px;
color: #2a7ae2;
}
pre li.L0, li.L1, li.L2, li.L3, li.L4, li.L5, li.L6, li.L7, li.L8, li.L9 { list-style-type: decimal;}
/*新版*/附件demo下载:https://qiniu.tpxhm.top/prettify.zip
注:样式可以根据自己需要调整边距,字体等。


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)