Swoole 使 PHP 开发人员可以编写高性能高并发的 TCP、UDP、Unix Socket、HTTP、 WebSocket 等服务,让 PHP 不再局限于 Web 领域。Swoole4 协程的成熟将 PHP 带入了前所未有的时期, 为性能的提升提供了独一无二的可能性。Swoole 可以广泛应用于互联网、移动通信、云计算、 网络游戏、物联网(IOT)、车联网、智能家居等领域。使用 PHP + Swoole 可以使企业 IT 研发团队的效率大大提升,更加专注于开发创新产品。

以下是一个简单的使用php+swoole实现简单的聊天消息推送
思路逻辑:
连接swoole服务并且发送消息到swoole服务
swoole服务接收到发送的信息并且发送给连接到swoole上的其他客户端
其他客户端通过webscoket监听swoole服务发送过来的消息并输出

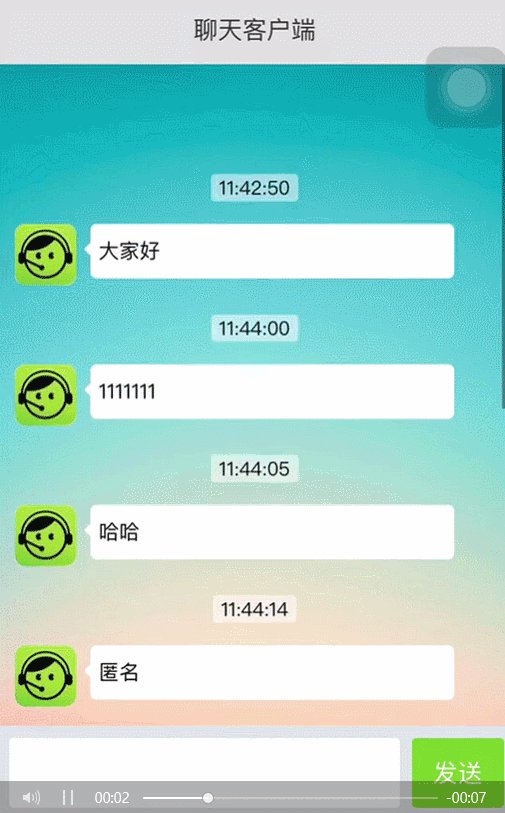
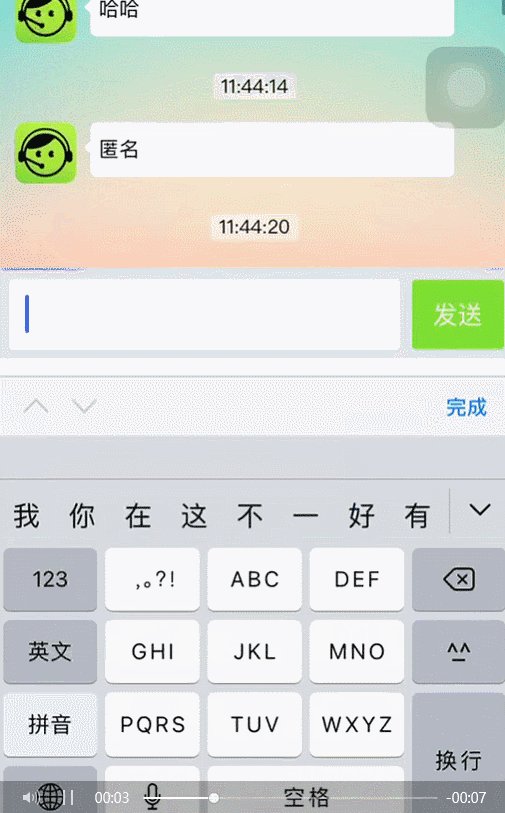
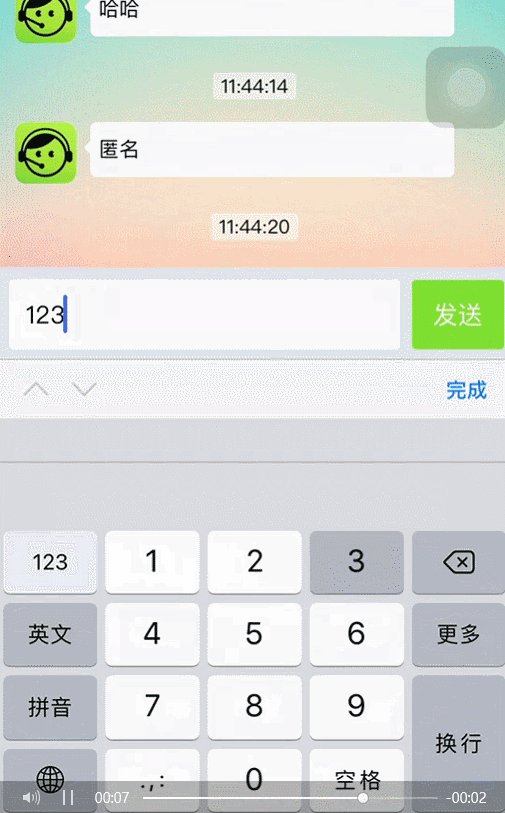
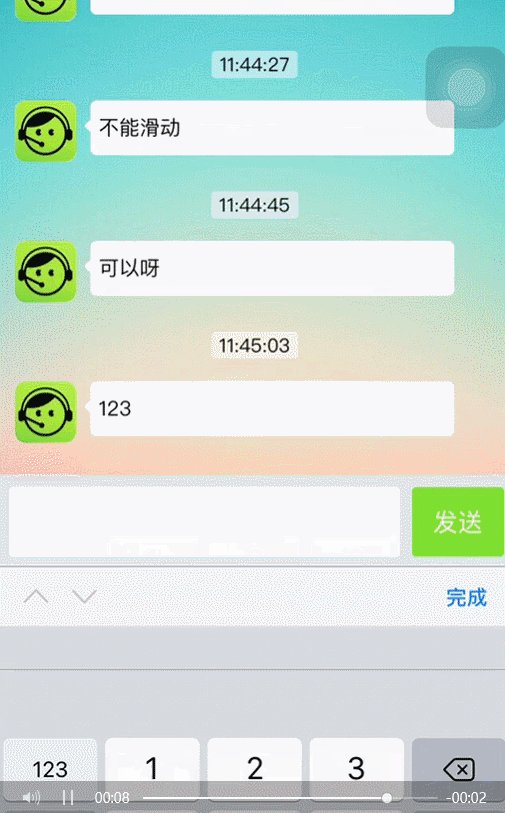
效果展示:

一、客户端代码编写:
index.html页面
展示消息客户端,添加消息客户端
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>聊天客户端</title> <meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" name="viewport"> <script src="https://libs.baidu.com/jquery/2.1.1/jquery.min.js"></script> </head> <body> <div class="dd"> <div class="head"> <h1>聊天客户端</h1> </div> <ul class="line" id="line"> </ul> <div class="hr"></div> <div class="footer"> <input type="text" class="content" id="content"> <button type="button" class="sub" id="sender">发送</button> </div> </div> </body> </html>
javascript代码:
<script>
//格式化时间函数,用于显示发送消息时间
Date.prototype.Format = function (fmt) { // author: meizz
var o = {
"M+": this.getMonth() + 1, // 月份
"d+": this.getDate(), // 日
"h+": this.getHours(), // 小时
"m+": this.getMinutes(), // 分
"s+": this.getSeconds(), // 秒
"q+": Math.floor((this.getMonth() + 3) / 3), // 季度
"S": this.getMilliseconds() // 毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
$(function(){
// 使用webscoket作为客户端连接到websoket服务器上
// 1、创建webscoket客户端
var websocket = new WebSocket("ws://125.212.443.206:9502");
// 2、注册事件
//2.1、当客户端和服务器建立连接时执行回调函数
websocket.onopen = function(){
console.log("连接上了服务器");
// websocket.send("客户端发送的信息给服务器");
}
//2.2、当服务器向客户端发送消息时该函数执行
//event.data就是服务器发送过的信息
websocket.onmessage = function(event){
console.log("接收到的服务器发送信息:"+event.data);
var now = new Date();
var oTalk_sub = document.getElementById('content');
var oWords = document.getElementById('line');
var sTalk = '<li><p><b>'+ now.Format("hh:mm:ss")+'</b></p><img src="tx.jpg" alt="" /><span><img src="jt_03.png" alt="" /><strong>'+event.data+'</strong></span> '
'</li>'
oWords.innerHTML = oWords.innerHTML + sTalk
oWords.scrollTop = oWords.scrollHeight;
}
//2.3、当客户端和服务器断开连接时该函数执行
websocket.onclose = function(){
console.log("断开了连接");
}
$('#sender').click(function(){
//1、得到文本内容
var content=$('#content').val();
if(content==''){
alert('请输入聊天内容')
return false;
}
//2、将文本内容发送给服务器
websocket.send(content);
$('#content').val('');
})
})
</script>二、服务器端代码PHP代码编写 server.php
创建webscoket服务器,创建Server对象,监听 0.0.0.1:9502 端口
监听WebSocket消息事件
*客户端连向服务器时发送消息时调用回调函数
*$server: webscoket服务器
*$frame: 客户端发送的消息
*$frame->fd: 客户端的唯一编号
*$frame->data: 客户端发送的信息文本内容
*$server->push(客户端唯一的编号,“消息内容”): 服务器向指定的客户端发送消息
<?php
// 1、创建webscoket服务器
//创建Server对象,监听 0.0.0.0:9502 端口
/*
客户端连接webscoket服务器时执行该事件中的回调函数
$server: webscoket服务器
$req: 客户信息
$req->fd: 客户端的唯一编号
*/
$server = new Swoole\WebSocket\Server('0.0.0.0', 9502);
//监听WebSocket连接打开事件
$server->on('open', function ($server, $req) {
echo 'connection open:{$req->fd}\n';
});
//监听WebSocket消息事件
/*
*客户端连向服务器时发送消息时调用回调函数
*$server: webscoket服务器
*$frame: 客户端发送的消息
*$frame->fd: 客户端的唯一编号
*$frame->data: 客户端发送的信息文本内容
*$server->push(客户端唯一的编号,“消息内容”): 服务器向指定的客户端发送消息
*/
$server->on('message', function ($server, $frame) {
//echo "received message: {$frame->data}\n";
//$server->push($frame->fd, json_encode(['hello','world']));
//1、接收客户端发送过来的消息
$content = $frame->data;
//2、将该消息发送给所有客户端
foreach ($server->connections as $fd) { //$fd每个客户端
$server->push($fd,$content); //将接收到的信息发送给每个客户端
}
});
//监听WebSocket连接关闭事件
/*
*客户端和服务器关闭连接之后回调函数执行
*$server:webscoket服务器
*$fd:客户端的唯一编号
*不管是关闭客户端还是服务器自己断开,该函数都会执行
*/
$server->on('close', function ($server, $fd) {
echo "connection close-{$fd}\n";
});
//3、webscoket服务器启动
$server->start();
// 2、在webscoket服务器上添加时间
?>进入打server.php文件夹下,运行server.php脚本文件
php server.php


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)