1、安装验证码
首先使用Composer安装think-captcha扩展包:
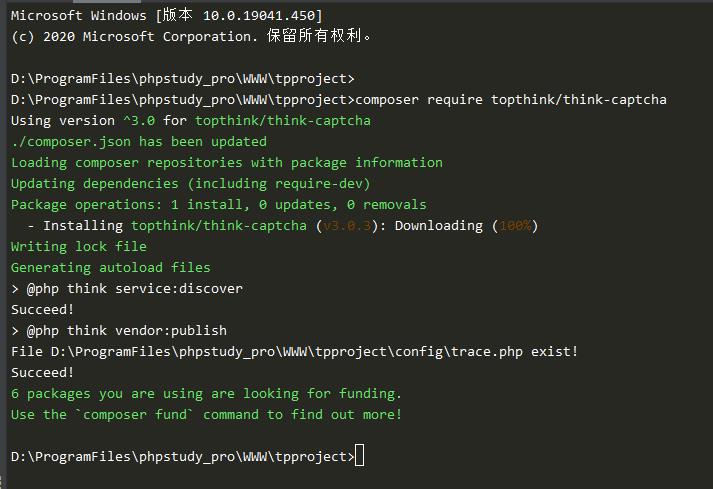
composer require topthink/think-captcha

2、使用验证码
扩展包内定义了一些常见用法方便使用,可以满足大部分常用场景,以下示例说明。
在模版内添加验证码的显示代码
<div>{:captcha_img()}</div>或者
<div><img src="{:captcha_src()}" alt="captcha" /></div>或点击图片刷新验证码
<img name="captcha" src="{:captcha_src()}" alt="captcha" onclick="this.src='{:captcha_src()}'+Math.random()">3、验证验证码
调用内置的函数手动验证
if(!captcha_check($captcha)){
// 验证失败
};注意:在这步骤,很多初学者会发现明明验证码正确,却一直显示验证码错误,出现这个原因是因为框架默认是没有开启session的,我只需在app\middleware.php中开启session即可。

Session初始化,开启如下配置
<?php
// 全局中间件定义文件
return [
// 全局请求缓存
// \think\middleware\CheckRequestCache::class,
// 多语言加载
// \think\middleware\LoadLangPack::class,
// Session初始化
\think\middleware\SessionInit::class
];
?>4、验证码配参数 描述
codeSet 验证码字符集合 略
expire 验证码过期时间(s) 默认1800
math 使用算术验证码 默认false
useZh 使用中文验证码 默认false
zhSet 中文验证码字符串 略
useImgBg 使用背景图片 默认false
fontSize 验证码字体大小(px) 25
useCurve 是否画混淆曲线 默认true
useNoise 是否添加杂点 默认true
imageH 验证码图片高度,设置为0为自动计算 默认0
imageW 验证码图片宽度,设置为0为自动计算 默认0
length 验证码位数 默认5
fontttf 验证码字体,不设置是随机获取 默认 空
bg 背景颜色 默认 [243, 251, 254]
reset 验证成功后是否重置 默认true置
直接在应用的config目录下面的captcha.php文件中进行设置即可,例如下面的配置参数用于输出4位数字验证码。
return [
'length' => 4,
'codeSet' => '0123456789',
];


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)