ThinkPHP6 模板继承是一项更加灵活的模板布局方式,模板继承不同于模板布局,甚至来说,应该在模板布局的上层。模板继承其实并不难理解,就好比类的继承一样,模板也可以定义一个基础模板(或者是布局),并且其中定义相关的区块(block),然后继承(extend)该基础模板的子模板中就可以对基础模板中定义的区块进行重载。
因此,模板继承的优势其实是设计基础模板中的区块(block)和子模板中替换这些区块。
小编把后台分成五部分:分别为:header.html , footer.html , nav.html ,top.html ,base.html。
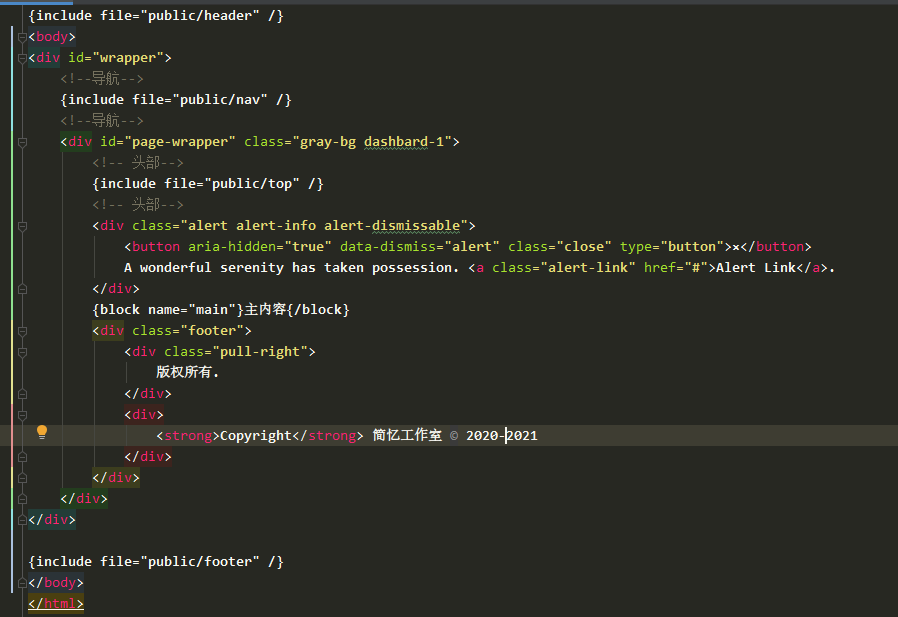
顾名思义,从文件名称大概都可以猜出是什么意思了吧。base.html基础模板,整体文件,也是主要文件,从下图可以看出

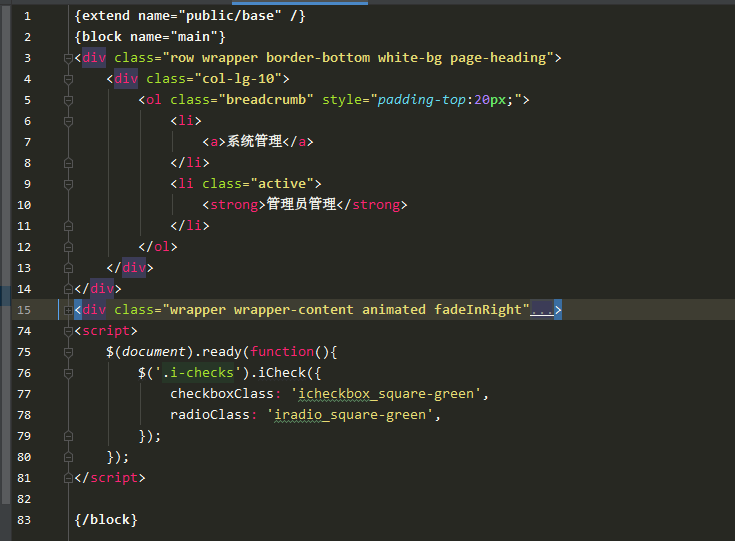
从图中我们可以看到block变量。然后我们在子模板(其实是当前操作的入口模板)中使用继承:

上例中,我们可以看到在子模板中使用了extend标签来继承了base模板。
在子模板中,可以对基础模板中的区块进行重载定义,如果没有重新定义的话,则表示沿用基础模板中的区块定义,如果定义了一个空的区块,则表示删除基础模板中的该区块内容。


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)