大家最近都在讨论新鲜技术-flutter,小编也在学习中,遇到大家都遇到的问题,底部导航。下面给大家贴出底部导航的编写。
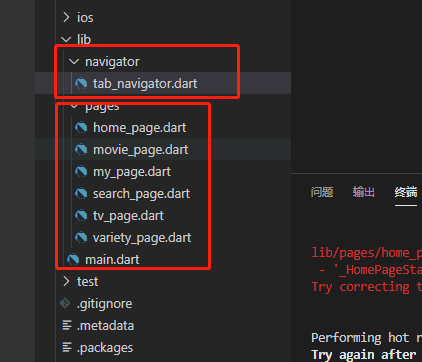
1、在lib文件加下,新建文件夹和页面文件

2、 navigator/tab_navigator.dart下示例代码:
/*
* @Author: your name
* @Date: 2020-06-13 21:00:21
* @LastEditTime: 2020-06-13 22:59:25
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \flutter_word\flutter_app\lib\navigator\tab_navigator.dart
*/
import 'package:flutter/material.dart';
import 'package:flutter_app/pages/home_page.dart';
import 'package:flutter_app/pages/movie_page.dart';
import 'package:flutter_app/pages/my_page.dart';
import 'package:flutter_app/pages/search_page.dart';
import 'package:flutter_app/pages/tv_page.dart';
import 'package:flutter_app/pages/variety_page.dart';
class TabNavigator extends StatefulWidget{
@override
_TabNavigatorState createState()=>_TabNavigatorState();
}
class _TabNavigatorState extends State<TabNavigator>{
final _defaultColor = Colors.grey;
final _activeColor = Colors.blue;
int _currentIndex = 0;
final PageController _controller=PageController(
initialPage: 0,
);
@override
Widget build(BuildContext context){
return Scaffold(
body:PageView(
controller: _controller,
children: <Widget>[
HomePage(),
TvPage(),
MoviePage(),
VarietyPage(),
SearchPage(),
MyPage(),
],
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (index){
_controller.jumpToPage(index);
setState(() {
_currentIndex = index;
});
},
type: BottomNavigationBarType.fixed,
items:[
BottomNavigationBarItem(icon: Icon(
Icons.home,
color: _defaultColor, ),
activeIcon: Icon(
Icons.home, color:_activeColor),
title: Text('首页',
style: TextStyle(
color: _currentIndex !=0 ? _defaultColor : _activeColor)
)
),
BottomNavigationBarItem(icon: Icon(
Icons.missed_video_call,
color: _defaultColor, ),
activeIcon: Icon(
Icons.missed_video_call, color:_activeColor),
title: Text('剧集',
style: TextStyle(
color: _currentIndex !=1 ? _defaultColor : _activeColor)
)
),
BottomNavigationBarItem(icon: Icon(
Icons.movie,
color: _defaultColor, ),
activeIcon: Icon(
Icons.movie, color:_activeColor),
title: Text('电影',
style: TextStyle(
color: _currentIndex !=2 ? _defaultColor : _activeColor)
)
),
BottomNavigationBarItem(icon: Icon(
Icons.whatshot,
color: _defaultColor, ),
activeIcon: Icon(
Icons.whatshot, color:_activeColor),
title: Text('综艺',
style: TextStyle(
color: _currentIndex !=3 ? _defaultColor : _activeColor)
)
),
BottomNavigationBarItem(icon: Icon(
Icons.perm_identity,
color: _defaultColor, ),
activeIcon: Icon(
Icons.perm_identity, color:_activeColor),
title: Text('我的',
style: TextStyle(
color: _currentIndex !=4 ? _defaultColor : _activeColor)
)
)
]),
);
}
}3、 main.dart引入代码:
/*
* @Author: your name
* @Date: 2020-06-08 22:09:39
* @LastEditTime: 2020-06-13 23:10:24
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \flutter_word\flutter_app\lib\main.dart
*/
import 'package:flutter/material.dart';
import 'package:flutter_app/navigator/tab_navigator.dart';
void main()=>runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context){
return MaterialApp(
title:'Flutter Demo',
theme: ThemeData(
primarySwatch:Colors.blue
),
home: TabNavigator(),
);
}
}4、效果如下:

感谢大家的阅读,你的阅读是我前进的动力。


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)