ThinkPHP6使用百度Web Uploader实现视频分片上传
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件。在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览器,沿用原来的FLASH运行时,兼容IE6+,iOS 6+, android 4+。两套运行时,同样的调用方式,可供用户任意选用。
采用大文件分片并发上传,极大的提高了文件上传效率。
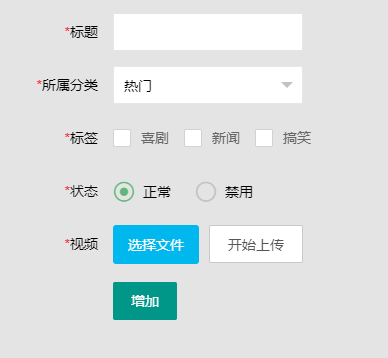
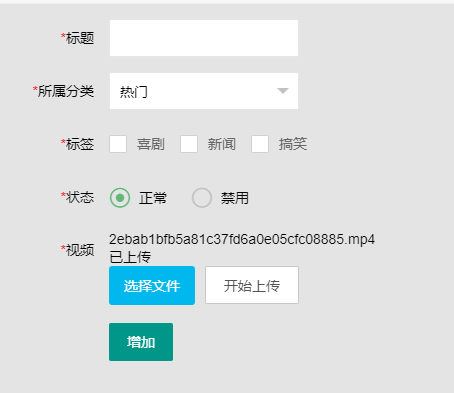
页面展示图:


前端代码:
<div class="layui-form-item"> <label class="layui-form-label"><span class="x-red">*</span>视频</label> <div id="uploadfile" class="layui-input-inline"> <div id="the_2655" class="uploader-list"></div> <div id="pick_2655">选择文件</div> <a id="Btn_2655" class="layui-btn layui-btn-primary">开始上传</a> </div> </div>
样式:
<style>
.webuploader-container {
display: inline-block;
float: left;
margin-right: 10px;
position: relative;
}
.webuploader-element-invisible {
position: absolute !important;
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px,1px,1px,1px);
}
.webuploader-pick {
position: relative;
display: inline-block;
cursor: pointer;
background: #00b7ee;
padding: 10px 15px;
color: #fff;
text-align: center;
border-radius: 3px;
overflow: hidden;
}
.webuploader-pick-hover {
background: #00a2d4;
}
.webuploader-pick-disable {
opacity: 0.6;
pointer-events:none;
}
</style>js代码:
<script>
uploadfiles(2655,"files");
//上传文件函数
//ids唯一ID
//folder文件保存目录
function uploadfiles(ids,folder) {
$(function(){
var $list = $("#the_"+ids);
$btn = $("#Btn_"+ids);
var uploader = WebUploader.create({
resize: false, // 不压缩image
swf: '__STATIC__/admin/webuploader-0.1.5/uploader.swf', // swf文件路径
server: '{:url("admin/Hot/uploadFile")}', // 文件接收服务端。
pick: "#pick_"+ids, // 选择文件的按钮。可选
chunked: true, //是否要分片处理大文件上传
chunkSize:5*1024*1024, //分片上传,每片2M,默认是5M
//fileSizeLimit: 6*1024* 1024 * 1024, // 所有文件总大小限制 6G
fileSingleSizeLimit: 10*1024* 1024 * 1024, // 单个文件大小限制 5 G
formData: {
folder:folder //自定义参数
}
//auto: false //选择文件后是否自动上传
// chunkRetry : 2, //如果某个分片由于网络问题出错,允许自动重传次数
//runtimeOrder: 'html5,flash',
// accept: {
// title: 'Images',
// extensions: 'gif,jpg,jpeg,bmp,png',
// mimeTypes: 'image/*'
// }
});
// 当有文件被添加进队列的时候
uploader.on( 'fileQueued', function( file ) {
$list.append( '<div id="' + file.id + '" class="item">' +
'<h4 class="info">' + file.name + '</h4>' +
'<p class="state">等待上传...</p>' +
'</div>' );
});
// 文件上传过程中创建进度条实时显示。
uploader.on( 'uploadProgress', function( file, percentage ) {
var $li = $( '#'+file.id ),
$percent = $li.find('.progress .progress-bar');
// 避免重复创建
if ( !$percent.length ) {
$percent = $('<div class="progress progress-striped active">' +
'<div class="progress-bar" role="progressbar" style="width: 0%">' +
'</div>' +
'</div>').appendTo( $li ).find('.progress-bar');
}
$li.find('p.state').text('上传中');
$percent.css( 'width', percentage * 100 + '%' );
});
// 文件上传成功
uploader.on( 'uploadSuccess', function( file,response) {
$( '#'+file.id ).find('p.state').text('已上传');
$list.append('<input type="hidden" name="video" value="'+response.filePath+'" />');
console.log(response.filePath);
});
// 文件上传失败,显示上传出错
uploader.on( 'uploadError', function( file ) {
$( '#'+file.id ).find('p.state').text('上传出错');
});
// 完成上传完
uploader.on( 'uploadComplete', function( file ) {
$( '#'+file.id ).find('.progress').fadeOut();
});
$btn.on('click', function () {
if ($(this).hasClass('disabled')) {
return false;
}
uploader.upload();
// if (state === 'ready') {
// uploader.upload();
// } else if (state === 'paused') {
// uploader.upload();
// } else if (state === 'uploading') {
// uploader.stop();
// }
});
});
}
</script>后端上传接口:
<?php
public function uploadFile(){
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header("Content-type: text/html; charset=gbk32");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");
$folder = input('folder');
if ($_SERVER['REQUEST_METHOD'] == 'OPTIONS') {
exit; // finish preflight CORS requests here
}
if ( !empty($_REQUEST[ 'debug' ]) ) {
$random = rand(0, intval($_REQUEST[ 'debug' ]) );
if ( $random === 0 ) {
header("HTTP/1.0 500 Internal Server Error");
exit;
}
}
// header("HTTP/1.0 500 Internal Server Error");
// exit;
// 5 minutes execution time
set_time_limit(5 * 60);
// Uncomment this one to fake upload time
usleep(5000);
// Settings
$targetDir = './uploads/video'.DIRECTORY_SEPARATOR.'file_material_tmp'; //存放分片临时目录
if($folder){
$uploadDir = './uploads/video'.DIRECTORY_SEPARATOR.'file_material'.DIRECTORY_SEPARATOR.$folder.DIRECTORY_SEPARATOR.date('Ymd');
}else{
$uploadDir = './uploads/video'.DIRECTORY_SEPARATOR.'file_material'.DIRECTORY_SEPARATOR.date('Ymd'); //分片合并存放目录
}
$cleanupTargetDir = true; // Remove old files
$maxFileAge = 5 * 3600; // Temp file age in seconds
// Create target dir
if (!file_exists($targetDir)) {
mkdir($targetDir,0777,true);
}
// Create target dir
if (!file_exists($uploadDir)) {
mkdir($uploadDir,0777,true);
}
// Get a file name
if (isset($_REQUEST["name"])) {
$fileName = $_REQUEST["name"];
} elseif (!empty($_FILES)) {
$fileName = $_FILES["file"]["name"];
} else {
$fileName = uniqid("file_");
}
$oldName = $fileName;
$fileName = iconv('UTF-8','gb2312',$fileName);
$filePath = $targetDir . DIRECTORY_SEPARATOR . $fileName;
// $uploadPath = $uploadDir . DIRECTORY_SEPARATOR . $fileName;
// Chunking might be enabled
$chunk = isset($_REQUEST["chunk"]) ? intval($_REQUEST["chunk"]) : 0;
$chunks = isset($_REQUEST["chunks"]) ? intval($_REQUEST["chunks"]) : 1;
// Remove old temp files
if ($cleanupTargetDir) {
if (!is_dir($targetDir) || !$dir = opendir($targetDir)) {
die('{"jsonrpc" : "2.0", "error" : {"code": 100, "message": "Failed to open temp directory111."}, "id" : "id"}');
}
while (($file = readdir($dir)) !== false) {
$tmpfilePath = $targetDir . DIRECTORY_SEPARATOR . $file;
// If temp file is current file proceed to the next
if ($tmpfilePath == "{$filePath}_{$chunk}.part" || $tmpfilePath == "{$filePath}_{$chunk}.parttmp") {
continue;
}
// Remove temp file if it is older than the max age and is not the current file
if (preg_match('/\.(part|parttmp)$/', $file) && (filemtime($tmpfilePath) < time() - $maxFileAge)) {
unlink($tmpfilePath);
}
}
closedir($dir);
}
// Open temp file
if (!$out = fopen("{$filePath}_{$chunk}.parttmp", "wb")) {
die('{"jsonrpc" : "2.0", "error" : {"code": 102, "message": "Failed to open output stream222."}, "id" : "id"}');
}
if (!empty($_FILES)) {
if ($_FILES["file"]["error"] || !is_uploaded_file($_FILES["file"]["tmp_name"])) {
die('{"jsonrpc" : "2.0", "error" : {"code": 103, "message": "Failed to move uploaded file333."}, "id" : "id"}');
}
// Read binary input stream and append it to temp file
if (!$in = fopen($_FILES["file"]["tmp_name"], "rb")) {
die('{"jsonrpc" : "2.0", "error" : {"code": 101, "message": "Failed to open input stream444."}, "id" : "id"}');
}
} else {
if (!$in = fopen("php://input", "rb")) {
die('{"jsonrpc" : "2.0", "error" : {"code": 101, "message": "Failed to open input stream555."}, "id" : "id"}');
}
}
while ($buff = fread($in, 4096)) {
fwrite($out, $buff);
}
fclose($out);
fclose($in);
rename("{$filePath}_{$chunk}.parttmp", "{$filePath}_{$chunk}.part");
$index = 0;
$done = true;
for( $index = 0; $index < $chunks; $index++ ) {
if ( !file_exists("{$filePath}_{$index}.part") ) {
$done = false;
break;
}
}
if ($done) {
$pathInfo = pathinfo($fileName);
$hashStr = substr(md5($pathInfo['basename']),8,16);
$hashName = time() . $hashStr . '.' .$pathInfo['extension'];
$uploadPath = $uploadDir . DIRECTORY_SEPARATOR .$hashName;
if (!$out = fopen($uploadPath, "wb")) {
die('{"jsonrpc" : "2.0", "error" : {"code": 102, "message": "Failed to open output stream666."}, "id" : "id"}');
}
//flock($hander,LOCK_EX)文件锁
if ( flock($out, LOCK_EX) ) {
for( $index = 0; $index < $chunks; $index++ ) {
if (!$in = fopen("{$filePath}_{$index}.part", "rb")) {
break;
}
while ($buff = fread($in, 4096)) {
fwrite($out, $buff);
}
fclose($in);
unlink("{$filePath}_{$index}.part");
}
flock($out, LOCK_UN);
}
fclose($out);
$response = [
'success'=>true,
'oldName'=>$oldName,
'filePath'=>substr($uploadPath,1),
// 'fileSize'=>$data['size'],
'fileSuffixes'=>$pathInfo['extension'], //文件后缀名
// 'file_id'=>$data['id'],
];
return json($response);
}
// Return Success JSON-RPC response
die('{"jsonrpc" : "2.0", "result" : null, "id" : "id"}');
}
?>附件下载:http://fex.baidu.com/webuploader/


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)