我们写好的网页如果想打包成app,可以运用我们学的android开发,结合eclipse运用webview来打包成app
步骤一、打开MainActivity.java文件,添加如下代码:

package com.example.cccq;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
import android.view.KeyEvent;
import android.webkit.WebView;
import android.webkit.WebViewClient;
@SuppressLint("JavascriptInterface") public class MainActivity extends Activity {
public static final String LOAD_URL = "https://www.tpxhm.com/";
private WebView webView = null;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
webView = new WebView(this);
this.setContentView(webView);
webView.setWebViewClient(new WebViewClient() {
public void onPageFinished(WebView view, String url) {
}
});
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(this, "native");
webView.loadUrl(LOAD_URL);
}
// overwrite back button
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (KeyEvent.KEYCODE_BACK == keyCode && webView.canGoBack()) {
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
}步骤二、打开AndroidManifest.xml文件,添加<uses-permission android:name="android.permission.INTERNET" />

<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.cccq"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@android:style/Theme.Light.NoTitleBar.Fullscreen">
<activity
android:name="com.example.cccq.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET" />
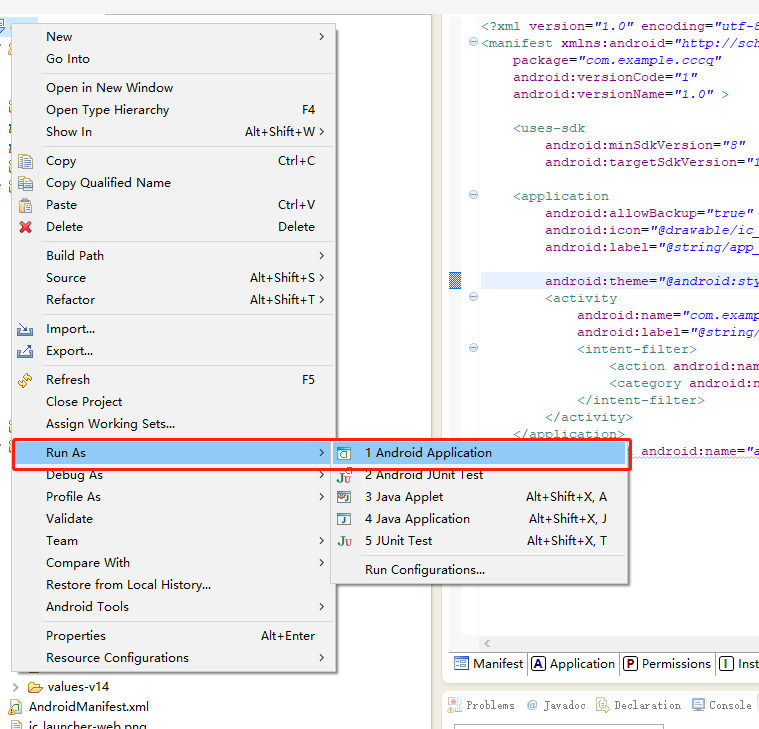
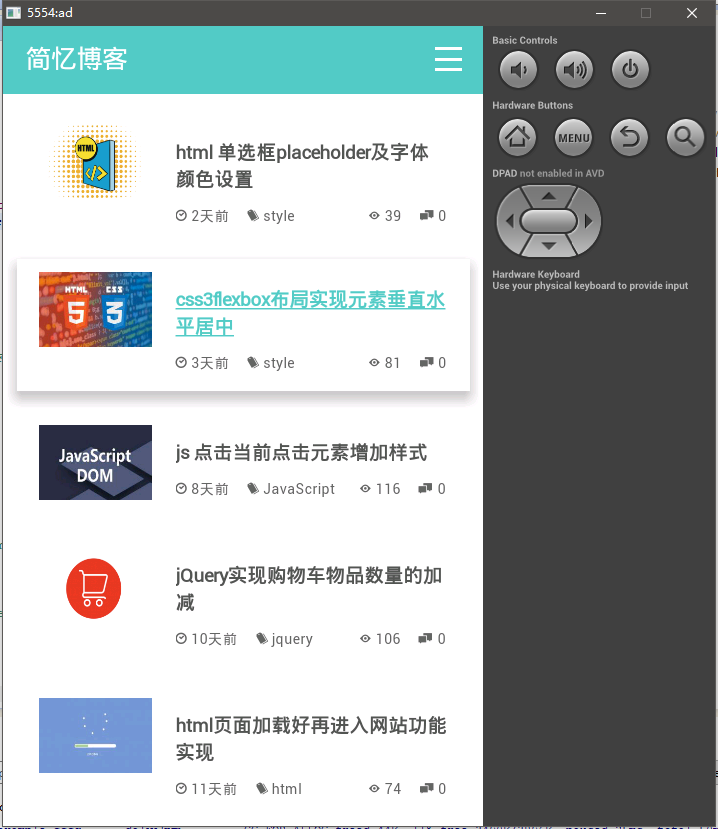
</manifest>步骤三、最后运行调试,即可得到apk文件。





















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)