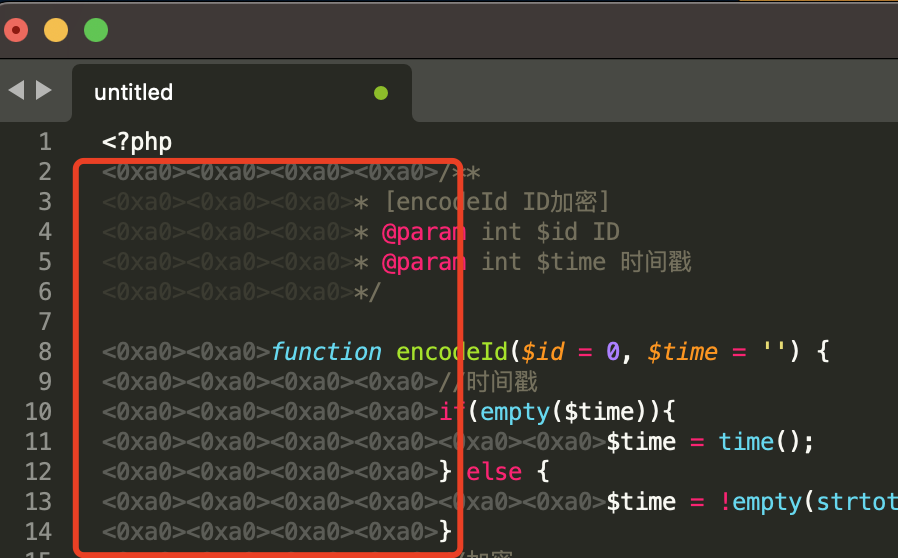
一、出现问题:前端highlight.js使用highlightjs-copy-button.js复制按钮复制高亮后的代码空格变成了〈0xa0〉占用符问题,如下:

二、问题描述:出现这个问题是因为后端的空格不是真正的空的,只需要后端把查询到的内容进行 字符全部替换成普通空格才进行输出
三、问题解决:
<?php
// 处理highlight.js高亮后空格 被替换成不间断空格U+00A0
echo str_replace(" "," ",$data['content']);
?>再次刷新页面,再复制就不会出现这样的问题了。


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)