Animate.css 作为一款强大的预设css3动画库,很值得我们在项目中引用。但是统一的动画时间不是很好看。可以通过下面css对其进行修改。

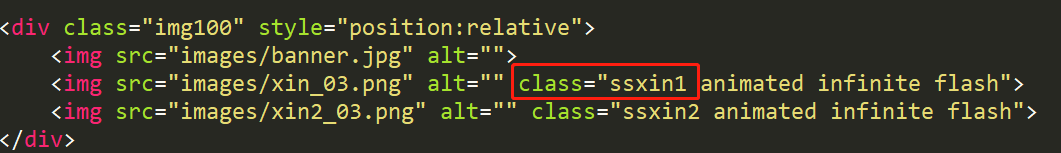
.ssxin1为class,可以独立为每个动画设置
.ssxin1.animated {
-webkit-animation-duration: 1s;
animation-duration: 2.5s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)