cocos creator显示网络图片需要创建精灵节点
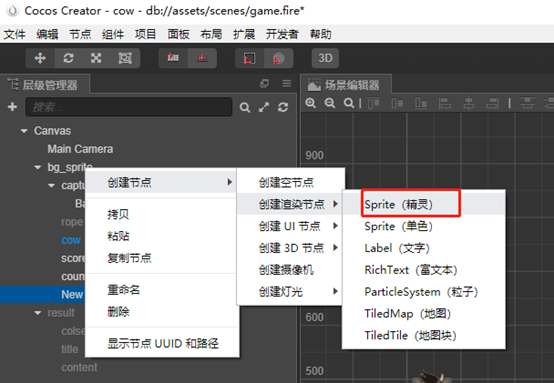
1、创建精灵节点

2、获取节点并赋值节点
let icon = cc.find("Canvas/bg_sprite/icon").getComponent(cc.Sprite);
// 加载远程网络图片
cc.loader.load({url: userInfo.avatarUrl, type: "png"},function(err,text){
console.log('报错信息:'+err+'图片地址:'+text)
icon.spriteFrame = new cc.SpriteFrame(text);
});

















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)