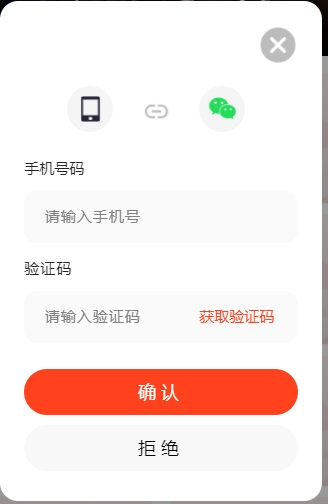
一、效果展示:用户输入手机号,验证手机号是否正确,正确发送验证码,校验验证码。

二、uniapp前端界面代码
<template>
<view class="fixed_menban">
<view class="fixed_c">
<view class="colse" @click="colse">
<image src="../../static/colse.png" ></image>
</view>
<view class="link">
<view class="left_phone">
<image src="../../static/phone.png" ></image>
</view>
<view class="center_link">
<image src="../../static/link.png" ></image>
</view>
<view class="right_wechat">
<image src="../../static/wechat.png"></image>
</view>
</view>
<form @submit="formSubmit" @reset="formReset">
<view class="phone_item">
<view class="phone_item_title">手机号码</view>
<view class="phonebox">
<input class="phone" name="phone" placeholder="请输入手机号" v-model="formData.phone"/>
</view>
</view>
<view class="yzm_item">
<view class="yzm_item_title">验证码</view>
<view class="yzmbox">
<input class="yzm" name="yzm" placeholder="请输入验证码" v-model="formData.yzm"/>
<view class="yzmbtn" @click="sendMobileCode" :disabled="counting">{{ counting ? `${count}秒后重新获取` : '获取验证码' }}</view>
</view>
</view>
<view class="buttonbox">
<button form-type="submit" class="submit" :disabled="isDisabled">确认</button>
<button type="default" form-type="reset" class="reset">拒绝</button>
</view>
</form>
</view>
</view>
</template>三、js逻辑代码:
<script>
export default {
data() {
return {
count: 60, // 倒计时时长,单位为秒
counting: false, // 是否正在倒计时
formData: {
phone: '',
yzm: '',
},
}
},
async onShow(){
},
async onLoad(option) {
},
methods: {
//提交校验
async formSubmit(e) {
console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e.detail.value))
var formdata = e.detail.value
let telRule = /^[1][3-9]\d{9}$|^([6|9])\d{7}$|^[0][9]\d{8}$|^[6]([8|6])\d{5}$/
if (!telRule.test(formdata.phone)) {
uni.showModal({
title: '提示',
confirmText:'知道了',
content: '请输入正确的手机号',
showCancel: false
});
return false;
}
var that = this
if (formdata.yzm=='') {
uni.showModal({
title: '提示',
confirmText:'知道了',
content: '验证码不能为空',
showCancel: false
});
return false;
}
//校验验证码
var params = that.formData;
const result2 = await that.$myRequest({
url: '/index/Aesthetics/case_login_verfty',
method: 'POST',
data:{
phone: params.phone,
yzm: params.yzm,
}
})
if(result2.data.code==200){
uni.showToast({
title: result2.data.msg,
icon: 'none'
})
that.isclose = false
}else{
uni.showToast({
title: result2.data.msg,
icon: 'none'
})
}
},
formReset: function(e) {
console.log('清空数据')
this.isclose = false;
},
// 发送手机动态码
sendMobileCode() {
if (this.counting) return;
var reg = /^[1][3-9]\d{9}$|^([6|9])\d{7}$|^[0][9]\d{8}$|^[6]([8|6])\d{5}$/;
if (!reg.test(this.formData.phone)) {
uni.showToast({
title: '请输入正确的手机号码',
icon: 'none'
})
return
}
this.counting = true;
const timer = setInterval(() => {
this.count--;
if (this.count <= 0) {
clearInterval(timer);
this.counting = false;
this.count = 60; // 重置倒计时时长
}
}, 1000);
this.getCaptcha()
},
// 获取验证码的接口
async getCaptcha() {
const result = await this.$myRequest({
url: '/index/Aesthetics/caseSms',
method: 'POST',
data:{
phone: this.formData.phone,
}
})
if(result.data.code==200){
uni.showToast({
title: result.data.msg,
icon: 'none'
})
}else{
uni.showToast({
title: result.data.msg,
icon: 'none'
})
}
}
},
}
</script>四、样式代码:
<style>
.fixed_menban{width:100%;height:100vh;background:rgba(0,0,0,0.4);position:fixed;left:auto;right:auto;top:0rpx;z-index:999;display:grid;place-items:center}
.fixed_c{width:620rpx;background:#fff;border-radius:35rpx;padding-bottom:20rpx}
.colse{width:70rpx;height:70rpx;float:right;margin-top:50rpx;margin-right:50rpx}
.colse image{width:70rpx;height:70rpx;display:block}
.link{width:100%;float:left;margin-top:45rpx}
.left_phone{width:90rpx;height:90rpx;float:left;border-radius:50%;margin-left:130rpx;background:#f5f5f5}
.left_phone image{width:60rpx;height:50rpx;margin:20rpx auto;display:block}
.center_link{width:90rpx;height:90rpx;float:left;border-radius:50%;margin:0 40rpx}
.center_link image{width:60rpx;height:60rpx;margin:20rpx auto;display:block}
.right_wechat{width:90rpx;height:90rpx;float:left;border-radius:50%;background:#f5f5f5}
.right_wechat image{width:60rpx;height:60rpx;margin:15rpx auto;display:block}
.buttonbox{width:100%;float:left}
.buttonbox button{padding:0rpx!important;font-size:35rpx;font-weight:normal;letter-spacing:10rpx}
.submit{width:85%;background:#ff421d;color:#fff;border-radius:45rpx;border:none!important;outline:none;border:0;margin-top:50rpx}
button::after{border:none}
.reset{width:85%;background:#f5f5f5;color:#878787;border-radius:45rpx;margin-top:20rpx;margin-bottom:40rpx;border:none!important}
.phone_item{width:85%;float:left;margin-left:7.5%;margin-top:50rpx}
.phone_item_title{color:#232323;font-size:30rpx}
.phonebox{width:100%;background:#fafafa;height:100rpx;border-radius:25rpx;margin-top:25rpx}
.phonebox.phone{width:85%;height:80rpx;float:left;margin-top:10rpx;margin-left:7.5%;line-height:80rpx;letter-spacing:3rpx;color:#232323;font-size:30rpx}
.yzm_item{width:85%;float:left;margin-left:7.5%;margin-top:30rpx}
.yzm_item_title{color:#232323;font-size:30rpx;letter-spacing:3rpx}
.yzmbox{width:100%;background:#fafafa;height:100rpx;border-radius:25rpx;margin-top:25rpx}
.yzmbox.yzm{width:250rpx;height:80rpx;float:left;margin-top:10rpx;margin-left:7.5%;line-height:80rpx;letter-spacing:3rpx;color:#232323;font-size:30rpx}
.yzmbox.yzmbtn{width:235rpx;float:right;font-size:30rpx;color:#ff421d;line-height:80rpx;margin-top:10rpx;text-align:center}
</style>


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)