一、需求分析
在做uniapp开发的时候,做图片上传,需要对用户上传的图片进行裁剪后,再上传图片,然后给到用户自己去裁剪图片。
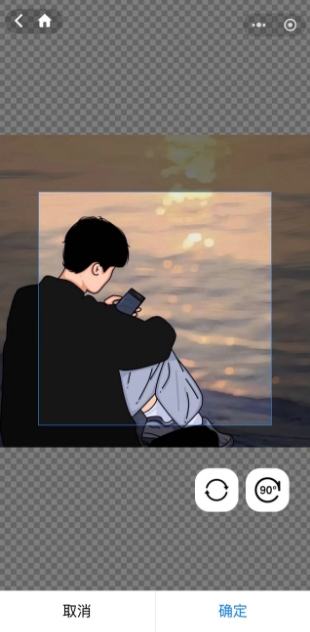
二、插件截图

三、功能描述
用户点击上传图片,可以对其进行裁剪,旋转,编辑,放大缩小
四、插件下载
微信扫描下方,二维码关注公众号,回复"图片裁剪",详细操作,请看图片

五、插件使用方法
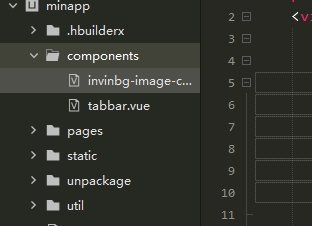
1、下载好插件,放到组件目录 components 目录下,没有 components 目录的话就新建目录,如下图:

2、放置上传图片按钮
<button size='primary' lang="zh_CN" @click="onChooseFile" class="btn3">上传图片</button>
3、引入组件及调用使用
<script>
import ImageCropper from "../../components/invinbg-image-cropper.vue";
export default {
components:{
Tabbar,
ImageCropper
},
data() {
return {
tempFilePath: '',
cropFilePath: '',
}
},
method(){
//图片上传方法
onChooseFile() {
uni.chooseImage({
count: 1, //默认9
sizeType: ['originals'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: (res) => {
this.tempFilePath = res.tempFilePaths.shift()
}
});
},
//用户点击确认上传
async confirm(e) {
this.tempFilePath = ''
this.cropFilePath = e.detail.tempFilePath
console.log( e.detail.tempFilePath)
},
cancel() {
console.log('canceled')
}
}
</script>4、参数属性说明
crop-width 功能:裁剪框宽度 默认值:200 可选值:0 ~ max
crop-height 功能:裁剪框度度 200 0 ~ max
src 功能:待裁剪图片地址 默认值:无 可选值:本地文件路径
crop-fixed 功能:是否固定裁剪框 默认值:false 可选值:true / false
show-reset-btn 功能:显示重置按钮 默认值:true 可选值:true / false
show-rotate-btn 功能:显示旋转按钮 默认值:true 可选值:true / false
六、效果演示



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)