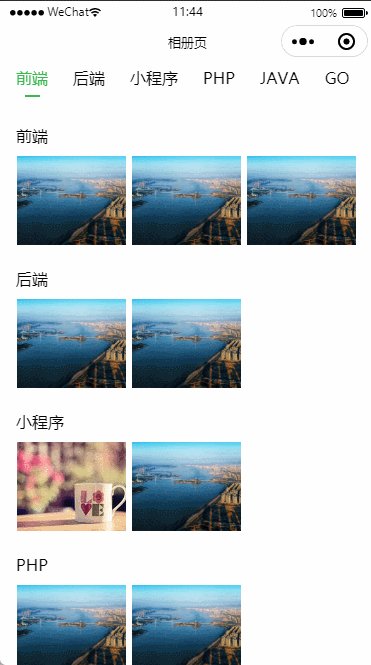
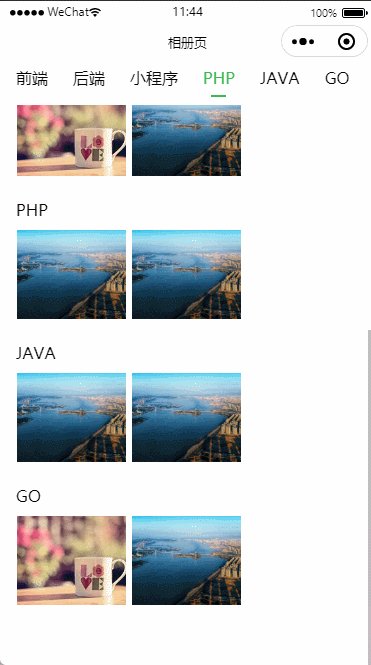
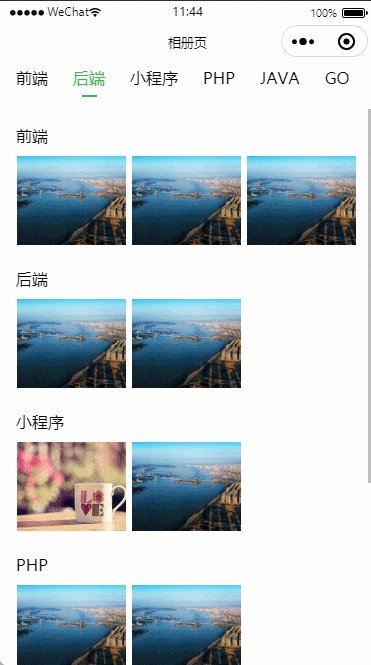
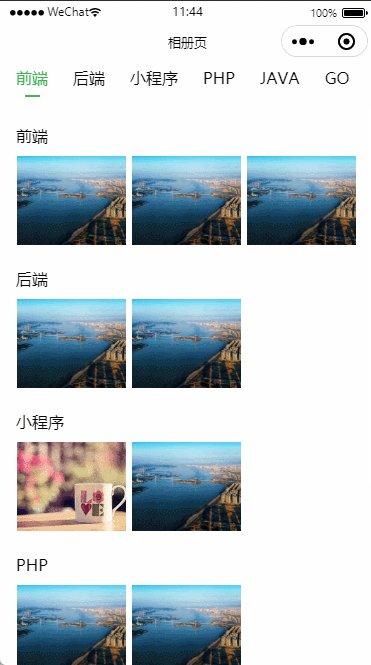
微信小程序滑动导航,滚动导航选中案例,供大家参考和使用,实现点击头部导航跳转到指定位置,点击底部导航,滑动至指定位置选中及滚动位置。
效果展示:

1、wxml代码:
<!-- 导航栏 -->
<view class="topView">
<scroll-view class="tabs" scroll-x="true" scroll-with-animation='true' scroll-into-view="x{{xId}}">
<view class="tab {{xId==item.id?'greenColor':''}}" wx:for="{{list}}" wx:key="item" data-id="{{item.id}}"
catchtap="changeTab" id="x{{item.id}}">
<view class="tab_text">{{item.title}}</view>
<view class="tab_line {{xId==item.id?'greenBg':''}}"></view>
</view>
</scroll-view>
</view>
<view style="height:80rpx"></view>
<!-- 滚动内容 -->
<scroll-view class="columns" scroll-y="true" scroll-with-animation='true' scroll-into-view="f{{yId}}"
style='height:{{height}}rpx;' bindscroll="scrollFloor">
<view class="column " wx:for="{{list}}" wx:key="item" id="f{{item.id}}">
<view class="column_title">{{item.title}}</view>
<view class="column_imgs">
<view class="img_div" wx:for="{{item.photo}}" wx:for-item="items" wx:key="items">
<image src="{{items}}" mode="aspectFill"></image>
</view>
<view class="img_div" wx:if="{{item.photo.length>7}}">
<view class="showMore">点击查看更多</view>
</view>
</view>
</view>
<view style="height:200rpx"></view>
</scroll-view>2、js代码:
Page({
data: {
height: 0, //页面高度 rpx
ratio: 0, //rpx,px转化比
xId: 1, //x轴选中项
yId: 1, //y轴滚动位置
heightArray: [],
list: [{
id: 1,
title: "前端",
photo: [
"https://www.tpxhm.com/static/tpl/index/foundation/images/bgtx.jpg",
"https://www.tpxhm.com/static/tpl/index/foundation/images/bgtx.jpg",
"https://www.tpxhm.com/static/tpl/index/foundation/images/bgtx.jpg" ],
},
{
id: 2,
title: "后端",
photo: [
"https://www.tpxhm.com/static/tpl/index/foundation/images/bgtx.jpg",
"https://www.tpxhm.com/static/tpl/index/foundation/images/bgtx.jpg"
],
},
{
id: 3,
title: "小程序",
photo: [
"https://www.tpxhm.com/static/uploads/note/20190103/7c754f8e3362d0fa5a4f6be71818b35e.jpg",
"https://www.tpxhm.com/static/tpl/index/foundation/images/bgtx.jpg"
],
},
{
id: 4,
title: "PHP",
photo: [
"https://www.tpxhm.com/static/tpl/index/foundation/images/bgtx.jpg",
"https://www.tpxhm.com/static/tpl/index/foundation/images/bgtx.jpg",
],
},
{
id: 5,
title: "JAVA",
photo: [
"https://www.tpxhm.com/static/tpl/index/foundation/images/bgtx.jpg",
"https://www.tpxhm.com/static/tpl/index/foundation/images/bgtx.jpg"
],
},
{
id: 6,
title: "GO",
photo: [
"https://www.tpxhm.com/static/uploads/note/20190103/7c754f8e3362d0fa5a4f6be71818b35e.jpg",
"https://www.tpxhm.com/static/tpl/index/foundation/images/bgtx.jpg"
],
},
]
},
onLoad: function (options) {
console.log(222)
let that = this
wx.setNavigationBarTitle({
title: '相册页'
})
//1. 获取页面高度
wx.getSystemInfo({
success: function (res) {
let width = res.windowWidth
let ratio = 750 / width
let height = ratio * res.windowHeight
that.setData({
height: height, //单位rpx
ratio: ratio
})
}
})
},
onShow: function () {
let that = this,
heightArray = [];
//1.获取滚动元素距离顶部位置-y
setTimeout(function () {
let query = wx.createSelectorQuery() //创建节点查询器
query.selectAll('.column').boundingClientRect(function (rect) {
rect.forEach(function (value) {
heightArray.push((value.top - (170 / that.data.ratio)))
})
that.setData({
heightArray
})
}).exec()
}, 1000) //此处最好用延时,否则获取的结果有可能是null,也有可能值不准确。
},
//切换tab导航栏
changeTab: function (e) {
let that = this
let id = e.currentTarget.dataset.id
that.setData({
xId:id,
yId:id,
})
},
//监听滚动 切换tab
scrollFloor: function (e) {
var that = this
var scrollTop = e.detail.scrollTop //滚动条距离顶部
var heightArray = that.data.heightArray //滚动项距离顶部
var id = null
//计算比较得出下标
for (let i = 0; i <= heightArray.length; i++) {
if (scrollTop >= heightArray[i] - 90 && scrollTop < heightArray[i + 1]) {
id = that.data.list[i].id
}
}
that.setData({
xId: id
})
},
})3、wxss样式代码:
.greenColor {
color: rgb(59 185 80);
}
.greenBg {
background-color: rgb(59 185 80);
}
.topView {
position: fixed;
top:0rpx;
left:0rpx;
z-index:999;
width:100%;
background-color: #fff;
height: 80rpx;
}
/* 导航tab */
.tabs {
white-space: nowrap;
padding-left: 32rpx;
width: 100%;
overflow: hidden;
}
/* 隐藏scroll-view页面滚动条 */
::webkit-scrollbar {
width: 0;
height: 0;
color: #fff;
display: none;
}
.tabs .tab {
display: inline-block;
padding-right: 50rpx;
}
.tab_text {
height: 50rpx;
line-height: 50rpx;
padding-bottom: 10rpx;
}
.tab_line {
margin: 0 auto;
width: 30rpx;
height: 5rpx;
}
/*滚动内容*/
.column {
width: 100%;
box-sizing: border-box;
overflow: hidden;
}
.column .column_title {
padding: 40rpx 32rpx 0rpx 32rpx;
}
.column .column_imgs {
padding: 0 28rpx;
overflow: hidden;
margin-top: 15rpx;
}
.column_imgs .img_div {
width: 230rpx;
height: 190rpx;
padding: 7rpx 7rpx;
box-sizing: border-box;
float: left;
display: -webkit-flex;
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
}
.column_imgs .img_div image {
width: 100%;
height: 100%;
background: #b5b5b5;
}
.column_imgs .img_div .showMore {
width: 100%;
height: 100%;
background: #f3f5f8;
line-height: 190rpx;
text-align: center;
font-size: 28rpx;
color: #0f0d6b;
}


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)