一、前景:
2021年7月份,微信小程序上线了跳转视频号直播的功能,我们也在第一时间发布了直播悬浮窗组件,使商家能够更便捷的将用户导流至视频号直播,促进成交。在近期,微信又上线了小程序预约直播功能,更加丰富了小程序与视频号之间的互动,我们也在微页面中新增了相关组件,帮助商家接入该功能。
效果展示:
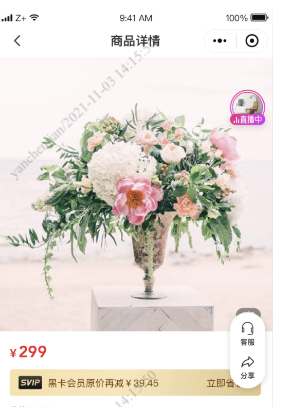
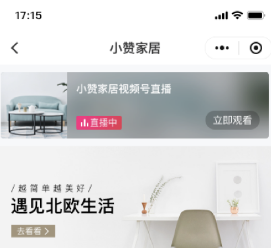
1、视频号直播悬浮窗

2、视频号直播组件

3、直播已开始,则会展示直播中的状态,点击跳转直播间

我们要实现的也就是这样的一个功能,在商家小程序中加入视频号直播跳转,实现小程序的免费直播功能。
二、具体步骤:
1、小程序.js文件,在onload方法中放入如下代码
// 视频号直播
wx.getChannelsLiveInfo({
finderUserName: "视频号ID,在登录视频号中获取",
success: res => {
if (res.errMsg === "getChannelsLiveInfo:ok") {
console.log(res)
this.setData({
isLive:res.status
})
// 返回内容
// feedId:直播 feedId
// nonceId:直播 nonceId
// description:直播主题
// status:直播状态,2直播中,3直播结束
// headUrl:直播封面
// nickname:视频号昵称
}
},
fail: res => {
console.log(res)
}
})2、处理直播跳转方法
zhibo(){
wx.openChannelsLive({
finderUserName: 'sphyyzztGGdV',
// feedId:res.feedId,
// nonceId:res.nonceId,
success: res => {
console.log(res)
}
})
},3、.js文件中的data数据部分:
data: {
nowTime:'', //当前时间
liveList:[], //直播数据
isLive:'', //直播状态
},4、获取直播数据、用于页面展示
getLive:function(){
// 显示加载图标
wx.showLoading({
title: '加载中',
})
request({
url: '/weixin/live_list'
}).then(result=>{
if(result.statusCode==200){
wx.hideLoading()
this.setData({
liveList:result.data.data
})
}else{
wx.showLoading({
title: '加载中'
});
}
})
//获取当前时间戳
var timestamp = Date.parse(new Date());
timestamp = timestamp / 1000;
this.setData({
nowTime:timestamp
})
}5、页面视图首页部分代码
<!-- 直播 start -->
<view class="live" wx:if="{{liveList.live_time < nowTime && isLive==2}}">
<image src="{{liveList.live_img}}"></image>
<view class="livebox">
<view class="live_title">
{{liveList.live_title}}
</view>
<view class="live_footer">
<view class="live_audio_box">
<view class="live_audio">
<view class="first"></view>
<view class="second"></view>
<view class="three"></view>
</view>
<view class="live_word">直播中</view>
</view>
<view class="live_btn" bindtap="zhibo">立即观看</view>
</view>
</view>
</view>
<view class="live2" wx:if="{{liveList.live_time >= nowTime}}">
<image src="{{liveList.live_img}}"></image>
<view class="livebox">
<view class="live_title2">
<view class="yugao_t">预告</view>
<view class="yugao_w">{{liveList.live_title}}</view>
</view>
<view class="live_footer2">
<view class="live_audio_box2">
{{liveList.live_times}} 开播
</view>
</view>
</view>
</view>
<!-- 直播 end -->这里读取后端直播列表数据,再加上获取到直播状态,如果为2表示正在直播,就显示正在直播,用户可以点击立即观看跳转至直播
CSS样式代码:
.live{
width: 94%;
height: 180rpx;
background-color: #000000;
margin-left: 3%;
border-radius: 15rpx;
margin-top: 20rpx;
overflow: hidden;
position: relative;
}
.live image{
display: block;
width: 100%;
height: 180rpx;
}
.livebox{
width: 70%;
height: 180rpx;
position: absolute;
right: 0px;
top: 0px;
}
.live_title{
width: 100%;
color: #fff;
padding-left: 20rpx;
padding-top: 25rpx;
}
.live_footer{
width: 100%;
margin-top: 40rpx;
}
.live_audio_box{
width: 30%;
float: left;
height: 50rpx;
padding-top: 10rpx;
background-color: #eb3e81;
margin-right: 28%;
margin-left: 20rpx;
overflow: hidden;
}
.live_audio{
display: inline-block;
float: left;
margin-left: 15rpx;
}
.live_word{
display: inline-block;
font-size: 25rpx;
color: #fff;
margin-left: 10rpx;
height: 30rpx;
line-height: 30rpx;
float: left;
}
.live_audio view{
display: inline-block;
width: 5rpx;
height: 30rpx;
line-height: 30rpx;
margin-left: 5rpx;
background-color: #fff;
/* float: left; */
}
.live_btn{
width: 30%;
height: 50rpx;
line-height: 50rpx;
font-size: 28rpx;
float: left;
border-radius: 45rpx;
background-color: rgba(0, 0, 0, 0.5);
color: #fff;
text-align: center;
}
.first {
height: 8px;
animation: first 0.5s linear 0s infinite alternate;
}
.second {
height: 4px;
animation: second 1s linear 0s infinite alternate;
}
.three {
height: 6px;
animation: three 0.8s linear 0s infinite alternate;
}
@keyframes first {
0% {
height: 4px;
}
50% {
height: 8px;
}
100% {
height: 10px;
}
}
@keyframes second {
0% {
height: 12px;
}
50% {
height: 9px;
}
100% {
height: 7px;
}
}
@keyframes three {
0% {
height: 14px;
}
50% {
height: 12px;
}
100% {
height: 10px;
}
}
/* 直播预告 */
.live2{
width: 94%;
height: 180rpx;
background-color: #000000;
margin-left: 3%;
border-radius: 15rpx;
margin-top: 20rpx;
overflow: hidden;
position: relative;
}
.live2 image{
display: block;
width: 100%;
height: 180rpx;
}
.livebox2{
width: 70%;
height: 180rpx;
position: absolute;
right: 0px;
top: 0px;
}
.live_title2{
width: 95%;
color: #fff;
padding-left: 20rpx;
padding-top: 35rpx;
}
.live_footer2{
width: 95%;
margin-top: 60rpx;
}
.live_audio_box2{
width: 90%;
float: left;
height: 50rpx;
padding-top: 10rpx;
margin-right: 28%;
margin-left: 20rpx;
overflow: hidden;
color: #fff;
font-size: 25rpx;
}
.yugao_t{
display: inline-block;
background-color: #f9e7e9;
font-size: 26rpx;
color: #de545c;
text-align: center;
height: 1.2rem;
line-height: 1.2rem;
float: left;
width: 15%;
}
.yugao_w{
display: inline-block;
font-size: 26rpx;
color: #fff;
margin-left: 10rpx;
width: 82%;
float: left;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
display: block;
}6、我们在每个商品详情页面中加入我们的直播按钮,用于显示直播按钮
zhibo(){
wx.openChannelsLive({
finderUserName: 'sphyyzztGGdV',
// feedId:res.feedId,
// nonceId:res.nonceId,
success: res => {
console.log(res)
}
})
},CSS样式代码
.shop_live{
width: 100rpx;
height: 100rpx;
border-radius: 50%;
border:2rpx solid #c644eb;
position: fixed;
right: 20rpx;
top: 250rpx;
z-index: 7;
}
.shop_live_ico{
width: 90rpx;
height: 90rpx;
border-radius: 50%;
/* overflow: hidden; */
margin: 5rpx auto;
position: relative;
}
.shop_live_ico image{
display: block;
width: 90rpx;
height: 90rpx;
border-radius: 50%;
}
.shop_live_audio_box{
width: 100%;
float: left;
height: 35rpx;
padding-top: 0rpx;
background-image: linear-gradient(to bottom right, #d84088 , #c644eb);
color: #fff;
border-radius: 45rpx;
position: absolute;
bottom: -15rpx;
left: 0rpx;
}
.shop_live_audio{
display: inline-block;
float: left;
margin-left: 8rpx;
}
.shop_live_word{
display: inline-block;
font-size: 16rpx;
color: #fff;
margin-left: 5rpx;
height: 30rpx;
line-height: 35rpx;
float: left;
}
.shop_live_audio view{
display: inline-block;
width: 5rpx;
height: 30rpx;
line-height: 30rpx;
margin-left: 5rpx;
background-color: #fff;
/* float: left; */
}
.shop_live_audio .first {
height: 5px;
animation: first 0.5s linear 0s infinite alternate;
}
.shop_live_audio .second {
height: 3px;
animation: second 1s linear 0s infinite alternate;
}
.shop_live_audio .three {
height: 5px;
animation: three 0.8s linear 0s infinite alternate;
}
@keyframes first {
0% {
height: 4px;
}
50% {
height: 8px;
}
100% {
height: 10px;
}
}
@keyframes second {
0% {
height: 12px;
}
50% {
height: 9px;
}
100% {
height: 7px;
}
}
@keyframes three {
0% {
height: 14px;
}
50% {
height: 12px;
}
100% {
height: 10px;
}
}


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)