一、前提:
1、申请腾讯地图api接口:https://lbs.qq.com/
注册账号并创建应用,会得到一个KEY
2、下载微信小程序JavaScriptSDK:https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview

3、安全域名设置,在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com
二、代码编写:
小程序端结合wx.getLocation({})接口
1、引入sdk:
// 引入SDK核心类,js文件根据自己业务,位置可自行放置
var QQMapWX = require('@/utils/qqmap-wx-jssdk1.2/qqmap-wx-jssdk.js');
var qqmapsdk;2、放置按钮,需要用户授权允许
<button class="btn_submit" bindtap="chooseMapViewTap">获取地址</button>
3、打开app.json,加入如下代码
"permission": {
"scope.userLocation": {
"desc": "小程序将获取你当前所在位置"
}
}4、点击事件方法
// 选择位置
chooseMapViewTap: function () {
var __that = this
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: 'key'
});
//1、获取当前位置坐标
wx.getLocation({
type: 'wgs84',
// altitude: true,
// isHighAccuracy: true,
success: function (res) {
console.log(res);
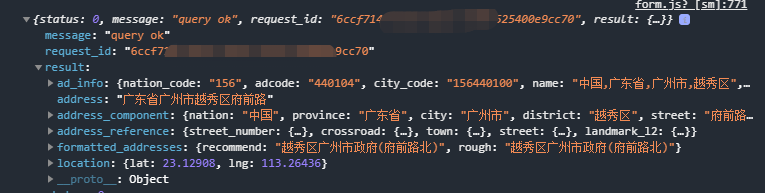
//2、根据坐标获取当前位置名称,显示在顶部:腾讯地图逆地址解析
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function (addressRes) {
__that.isaddressss=addressRes.result.formatted_addresses.recommend
console.log(__that.isaddressss)
// console.log(addressRes.result.formatted_addresses.recommend);
// var address = addressRes.result.formatted_addresses.recommend;
// app.globalData.address = address;
}
})
}
})
}三、效果展示:



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)