1、什么是腾讯云图?
腾讯云图大数据可视化平台:一站式数据可视化展示平台,让您零门槛打造出专业大屏数据展示。
传统的数据图表的制作工具和 BI 工具的操作流程,都是先框选出要展示的数据,然后根据数据在图表中选择对应的图表,最后通过这些图表呈现出来。我们发现,实际应用中用户有大量数据可视化需求,也理解可视化的好处,但是对于如何展示复杂数据就无从下手了。
数据可视化通常需要7个步骤:获取(Acquire)、分析(Parse)、过滤(Filter)、挖掘(Mine)、呈现(Represent)、修饰(Refine)和交互(Interact)。腾讯云图聚焦于大屏场景下的专业数据可视化展示,改变了传统数据可视化的流程,帮助用户快速通过可视化图表直接展示海量数据。利用精心预设的多种行业模板,10分钟就能打造出专业大屏数据展示,展示数据魅力。画布布局、自由拖拽、无需编码、全图形化编辑、快速制作,所见即所得。支持多种数据源配置和数据实时同步更新。基于 Web 页面渲染,可灵活投屏多种屏幕终端。
2、同时,腾讯云图也可以使用API接口,以下使用PHP接口来展示数据图

3、 编写PHP接口:注意这里要加入请求头
header('Access-Control-Allow-Origin: http://yuntu.cloud.tencent.com');
<?php
public function red(){
header('Access-Control-Allow-Origin: http://yuntu.cloud.tencent.com');
$res= Db::name('diary')->field('red,addtime')->order('id desc')->limit(20)->select();
foreach ($res as $k=>$v){
$res[$k]['x']=date('Y-m-d',$v['addtime']);
$res[$k]['y']=$v['red'];
unset($res[$k]['addtime']);
unset($res[$k]['red']);
}
return json_encode($res);
}
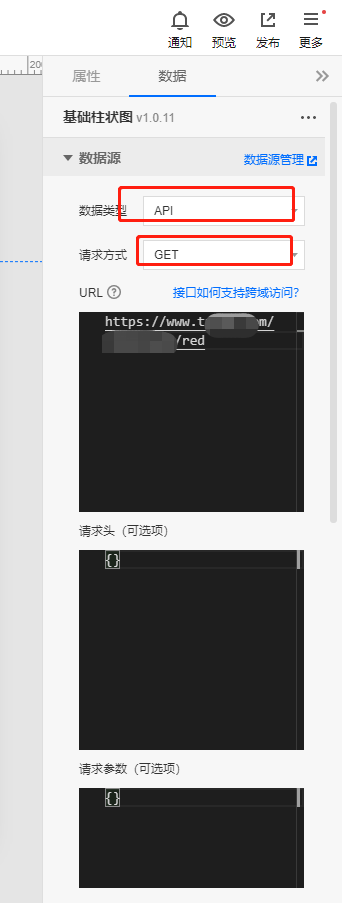
?>4、 腾讯云图接入
右侧输入接口地址

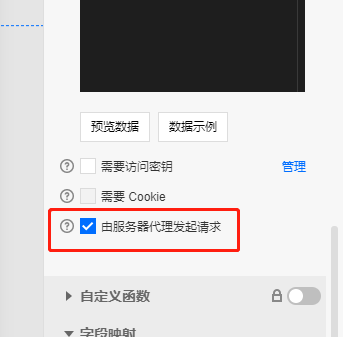
然后勾选由服务器代理发起请求

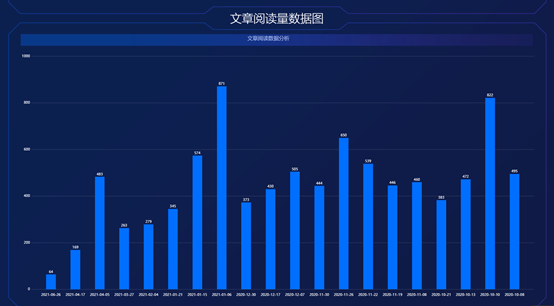
这样就生成了数据图。



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)