前景:我们在开发小程序的时候,有时头部是通用的,我们每个页面都写一样的代码,一个不好维护外,一个也会代码赘余。这时我们可以封装下组件使用自定义组件。
小程序主要用到的"usingComponents": { },来引入组件。
自定义组件步骤:
例子:我们定一个用来放搜索框的组件
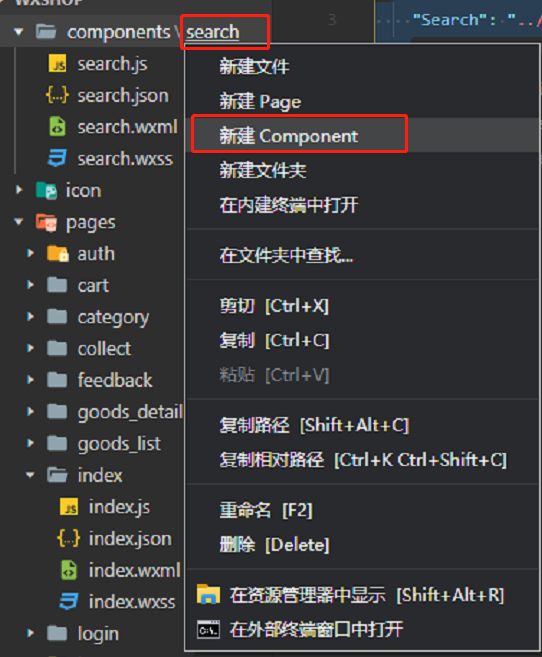
1、 新建组件:我们在项目根目录下新建components目录,用于放我们自定义的组件,然后新建search目录,并在目录下新建component,如下图所示

2、 组件的引用
定义好组件之后,我们来使用组件,比如在index页面引入
打开index.json文件,添加如下代码:左边是组件名,右边是组件路径
"usingComponents": {
"Search": "../../components/search/search"
},2、 使用组件
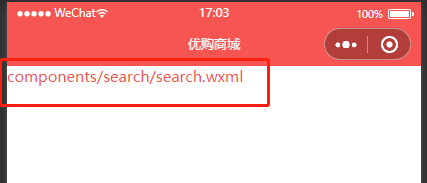
上面引入之后,我们就可以使用组件了,我们打开index.wxml,添加如下代码,引入我们的组件:<Search></Search>
<view> <!-- 搜索框开始 --> <Search></Search> <!-- 搜索框结束 --> </view>
可以看到已经成功引入该组件了



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)