有时我们需要给图片加上版权信息,比如水印。laravel在图片上传中如何添加水印?
1、安装 intervention/image 扩展包
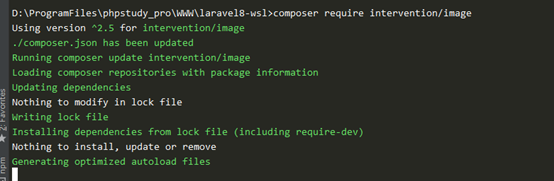
composer require intervention/image

2、引入扩展包
use Intervention\Image\Facades\Image;
3、Laravel5.8之前版本需要修改 config/app.php 文件(其他版本可以跳过)
<?php ‘providers’ => [ Intervention\Image\ImageServiceProvider::class ] ‘aliases’ => [ ‘Image’ => Intervention\Image\Facades\Image::class ] ?>
4、使用
img.jpg为上传原图,water.png为水印图片
<?php
$img = Image::make(public_path('Uploads/img.jpg'));
$img->insert(public_path('Uploads /water.png'),'bottom-right',10, 10);
$img->save();
?>5、案例例子(laravel8)
<?php
/*
* 图片上传接口
* 文件名
* 文件夹名
* */
public function uploadImg($file,$folder){
$tmp = $file;
$folder=$folder ? $folder : "";
$path = '/Uploads'; //public下的Uploads
if ($tmp->isValid()) { //判断文件上传是否有效
$FileType = $tmp->getClientOriginalExtension(); //获取文件后缀
$FilePath = $tmp->getRealPath(); //获取文件临时存放位置
$FileName = $folder.'/'.date('Y-m-d') . uniqid() . '.' . $FileType; //定义文件名
Storage::disk('Uploads')->put($FileName, file_get_contents($FilePath)); //存储文件
$img = Image::make(public_path('Uploads/'.$FileName));
$img->insert(public_path('Uploads/config/water.png'),'bottom-right',10, 10);
$img->save();
return $data = [
'code' => 0,
'msg' => '图片上传成功',
'data'=>['src'=>$path . '/' . $FileName],
];
}
}
?>6、相关参数:
left:水印在左边;
right:水印在右边;
top:水印在上方;
bottom:水印在下方;
bottom-left:水印在左下方;
bottom-right:水印在右下方;
top-left:水印在左上方;
top-right:水印在右上方;
laravel文件上传相关文章:Laravel图片上传简单封装及调用方法


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)