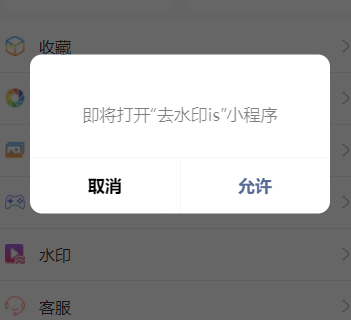
我们在开发小程序时,有时需要关联其他小程序,就可以在小程序中增加一个按钮,添加点击方法,然后跳转到其他小程序。
wxml代码示例:
<view class="nav_item" bindtap="openwx" data-id="wxaa8473e0378e72be" data-path=""> <image src="/asset/img/yx.png" class="navicon"></image> <view class="nav_name">游戏</view> <view class="nav_r"><image src="/asset/img/more.png"></image></view> </view>
添加点击事件和赋予data-id 和data-path的值
js文件代码示例:
openwx:function(evt){
var appId = evt.currentTarget.dataset.id;
var path = evt.currentTarget.dataset.path ? evt.currentTarget.dataset.path : '';
wx.navigateToMiniProgram({
appId: appId,
path: path,
extraData: {
from: 'xxxxx'
},
envVersion: 'release',
success(res) {
// 打开其他小程序成功同步触发
wx.showToast({
title: '跳转成功'
})
}
})
}这里通过evt.currentTarget.dataset来获取点击按钮后触发获取data-id 和data-path的值。




















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)