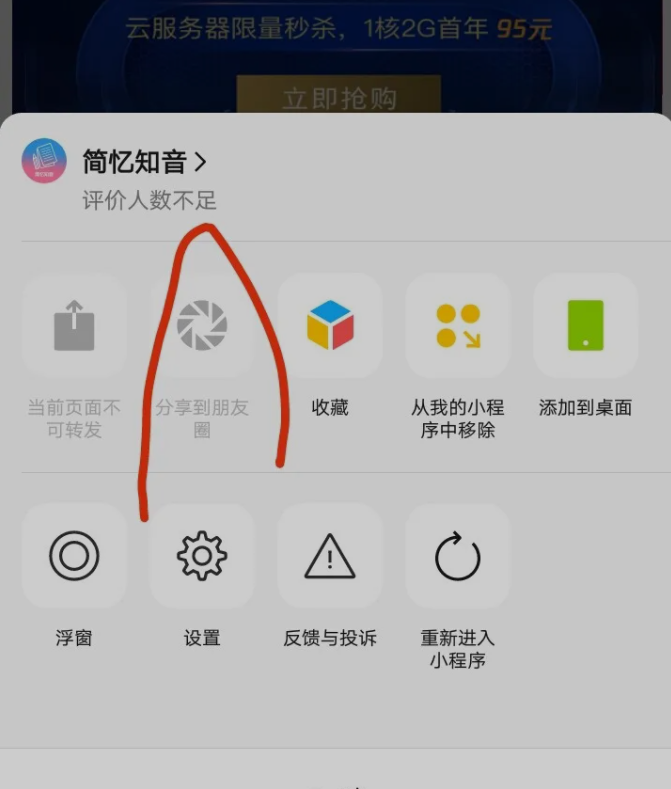
分享到朋友圈的展示形式是小程序logo+小程序名称
微信小程序直接分享到朋友圈的实现:
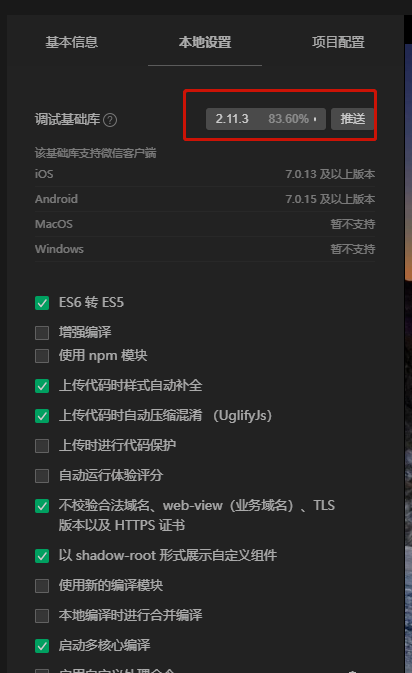
方法很简便:在js中添加onShareTimeline()函数即可,这一分享是要有前提的,从小程序开发文档,可以看到,基础库得从2.11.3开始才支持分享至朋友圈的,如果没更新基础库会出现以下灰色的。

更改基础库,加入分享代码既可,重新提交版本审核既可

注意事项
"shareAppMessage"表示“发送给朋友”按钮,"shareTimeline"表示“分享到朋友圈”按钮
显示“分享到朋友圈”按钮时必须同时显示“发送给朋友”按钮,显示“发送给朋友”按钮时则允许不显示“分享到朋友圈”按钮
示例代码
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
})


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)