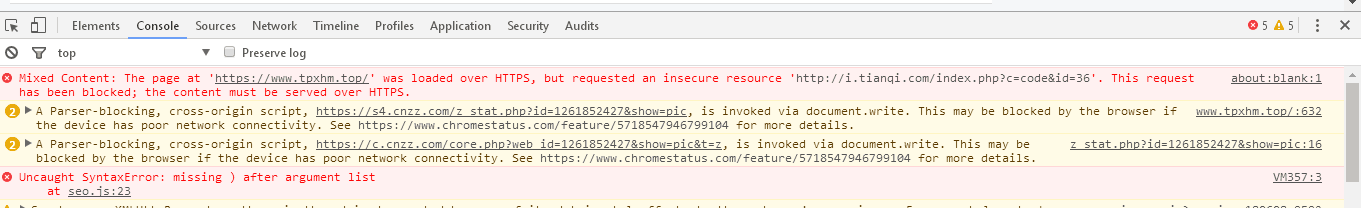
决https 页面中的 http 请求警报
Mixed Content: The page at “//www.taobao.com/“ was loaded over HTTPS, but requested an insecure image “http://g.alicdn.com/s.gif“. This content should also be served over HTTPS.
HTTPS改造之后,我们可以在很多页面中看到如下警报:

HTTPS 网页中加载的 HTTP 资源被称之为 Mixed Content(混合内容),不同浏览器对 Mixed Content 有不一样的处理规则。
HTTPS页面里动态的引入HTTP资源,比如引入一个js文件,会被直接block掉的.在HTTPS页面里通过AJAX的方式请求HTTP资源,也会被直接block掉的。
很多运营对 https 没有技术概念,在填入的数据中不免出现 http 的资源,体系庞大,出现疏忽和漏洞也是不可避免的。
好在 W3C 工作组考虑到了我们升级 HTTPS 的艰难,在 2015 年 4 月份就出了一个 Upgrade Insecure Requests 的草案,他的作用就是让浏览器自动升级请求。
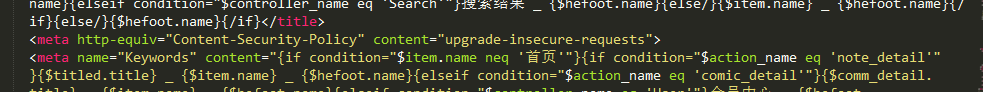
解决这个问题很简单,小篇在页面头部加入如下代码,就解决了该问题
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">

该方法是否解决了你遇到的问题,赶快试试吧!


















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)