微信小程序开发-7【搜索功能】-案例,结合豆瓣电影api接口
页面代码:search.wxml
查询你要搜索:{{inputVal}}{{item.text}}加载中...2.search.js
// pages/search/search.js
Page({
/**
* 页面的初始数据
*/
data: {
inputVal:"",
move:[],
hidden:true,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
bindKeyInput:function(e){
this.setData({inputVal:e.detail.value});
},
processSubject(subject) {
var title = subject.title;
var directors = subject.directors;
var directorsStr = "";
for (var index in directors) {
directorsStr = directorsStr + directors[index].name + "/";
}
if (directorsStr != "") {
directorsStr = directorsStr.substring(0, directorsStr.length - 2);
}
var casts = subject.casts;
var castsStr = "";
for (var index in casts) {
castsStr = castsStr + casts[index].name + "/";
}
if (castsStr != "") {
castsStr = castsStr.substring(0, castsStr.length - 2);
}
var genres = subject.genres;
var genresStr = "";
for (var index in genres) {
genresStr = genresStr + genres[index] + "/";
}
if (genresStr != "") {
genresStr = genresStr.substring(0, genresStr.length - 2);
}
var year = subject.year;
var text = "名称:" + title + "\n导演:" + directorsStr + "\n主演:" + castsStr + "\n类型:" + genresStr + "\n上映年份:" + year + "(中国大陆)";
subject.text = text;
},
processSubjects(subjects) {
for (var i = 0; i < subjects.length; i++) {
var subject = subjects[i];
this.processSubject(subject);
}
},
search:function(){
if(this.data.inputVal==""){
wx.showModal({
title: '小提示',
showCancel: false,
content: '请输入关键词,如:三生三世十里桃花',
})
return;
}
this.setData({hidden:false});
var page = this;
wx.request({
url: 'http://api.douban.com/v2/movie/search?q='+page.data.inputVal,
header: {
"Content-Type": "json"
},
success: function (res) {
var subjects = res.data.subjects;
// console.log(subjects);
page.processSubjects(subjects);
page.setData({ moves: subjects, hidden: true });
}
})
},
detail: function (e) {
wx.navigateTo({
url: '../detail/detail?id=' + e.currentTarget.id
})
}
})3.详情页面,detail.wxml
{{moves.text}}{{moves.summary}}4. detail.js
Page({
/**
* 页面的初始数据
*/
data: {
moves: {},
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.loadMove(options.id);
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
processSubject(subject) {
var title = subject.title;
var directors = subject.directors;
var directorsStr = "";
for (var index in directors) {
directorsStr = directorsStr + directors[index].name + "/";
}
if (directorsStr != "") {
directorsStr = directorsStr.substring(0, directorsStr.length - 2);
}
var casts = subject.casts;
var castsStr = "";
for (var index in casts) {
castsStr = castsStr + casts[index].name + "/";
}
if (castsStr != "") {
castsStr = castsStr.substring(0, castsStr.length - 2);
}
var genres = subject.genres;
var genresStr = "";
for (var index in genres) {
genresStr = genresStr + genres[index] + "/";
}
if (genresStr != "") {
genresStr = genresStr.substring(0, genresStr.length - 2);
}
var year = subject.year;
var text = "名称:" + title + "\n导演:" + directorsStr + "\n主演:" + castsStr + "\n类型:" + genresStr + "\n上映年份:" + year + "(中国大陆)";
subject.text = text;
},
processSubjects(subjects) {
for (var i = 0; i < subjects.length; i++) {
var subject = subjects[i];
this.processSubject(subject);
}
},
loadMove: function () {
var page = this;
wx.request({
url: 'http://api.douban.com/v2/movie/in_theaters',
header: {
"Content-Type": "json"
},
success: function (res) {
var subjects = res.data.subjects;
console.log(subjects);
page.processSubjects(subjects);
page.setData({ moves: subjects, hidden: true });
}
})
},
loadMove: function (movieId) {
var page = this;
wx.request({
url: 'https://api.douban.com/v2/movie/subject/' + movieId,
header: {
'Content-Type': 'json'
},
success: function (res) {
console.log(res.data);
var subject = res.data;
page.processSubject(subject);
page.setData({ moves: subject });
}
})
}
})5. 界面效果:
①搜索界面

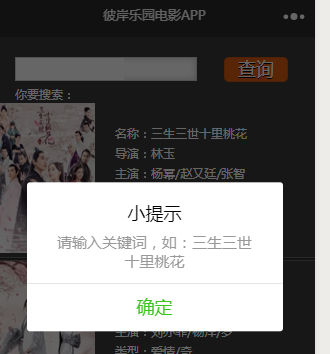
②不输入任何关键词提示

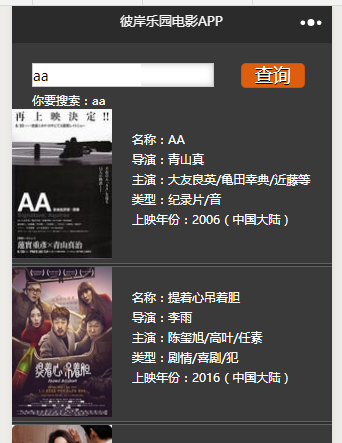
③搜索结果页

④ 详情页

⑤APP首页



















 关于简忆
关于简忆 简忆诞生的故事
简忆诞生的故事



 粤ICP备16092285号
粤ICP备16092285号
文章评论(0)